Payment form insights
Additional information about the Payment Form

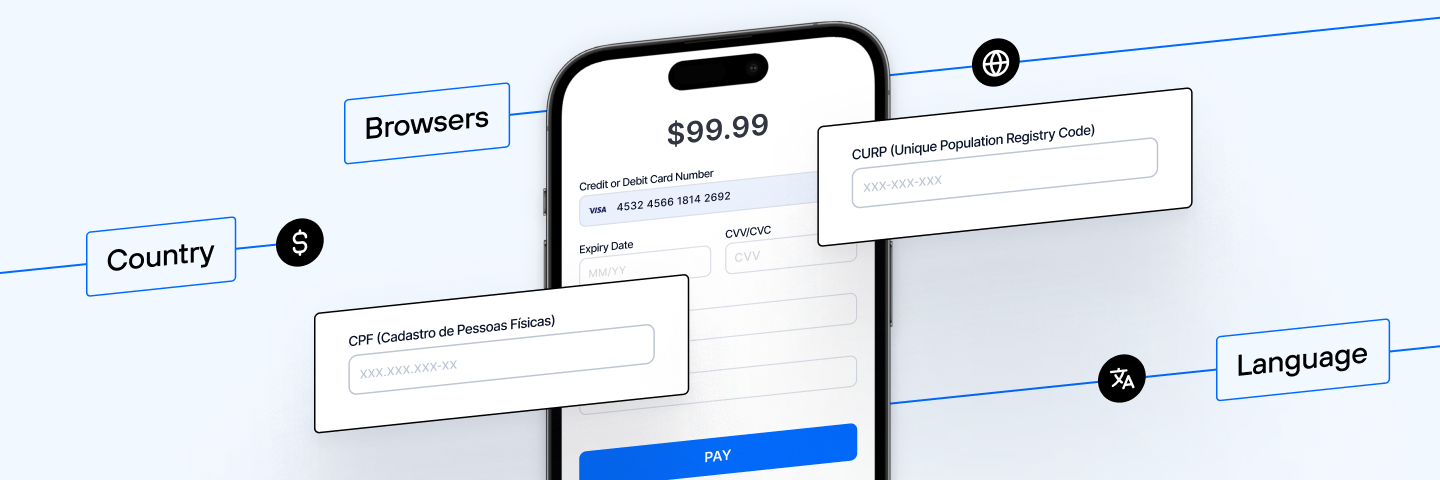
Solidgate Payment Form is designed for seamless interaction, providing extensive customization and validation features.
It dynamically adapts to different card information, supports multiple languages, and ensures compatibility with the latest secure browser versions, providing a smooth and secure payment experience for customers.
Follow the provided tips to confirm fields, styles, and permissions before deploying your payment form. They reveal blockers and support a smooth start.
The first payment flow defines how a transaction begins and proceeds smoothly. It ensures clean data, prevents duplicate charges, and guides customers toward completion.
Coupons let you offer flexible discounts on subscription plans without extra hassle. Choose embedded coupon IDs or apply codes dynamically, and errors surface immediately.