Use these tips to implement and validate the Payment Form effectively. They act as early validation steps, covering everything from BIN-based extra fields and custom styles to browser support and iframe requirements. This helps you spot gaps early, speed up launch, and accept payments confidently.
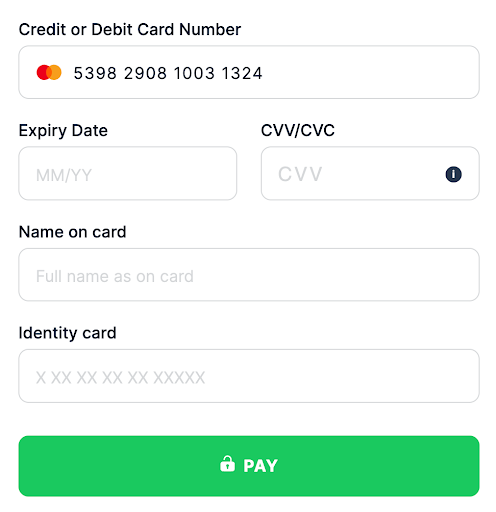
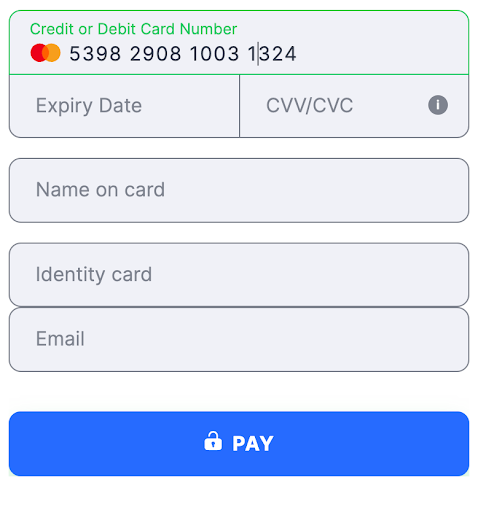
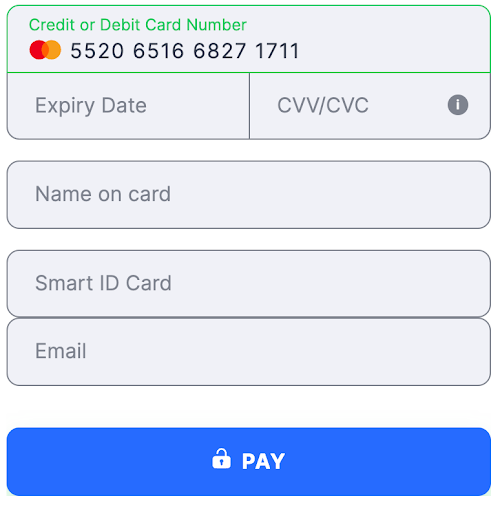
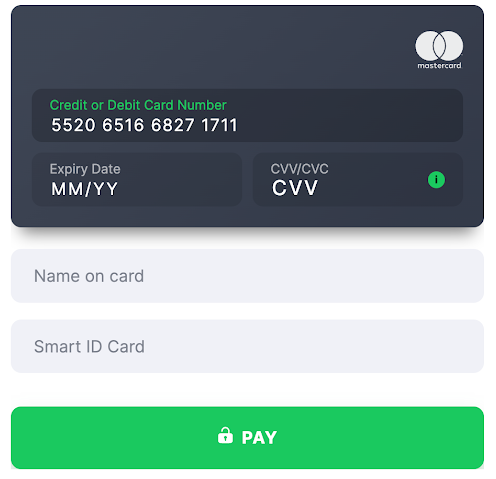
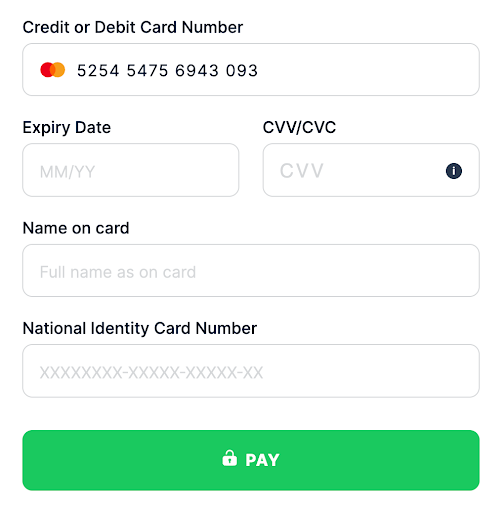
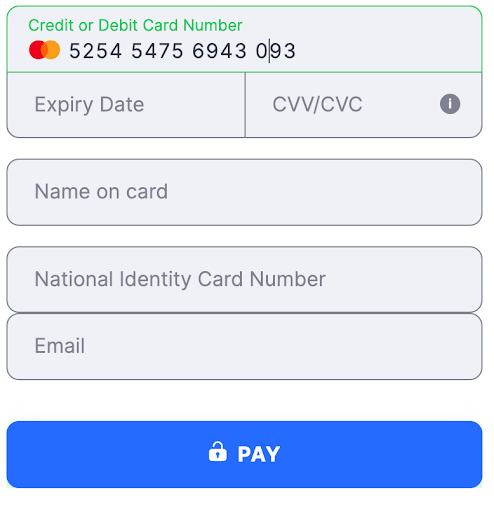
Additional fields
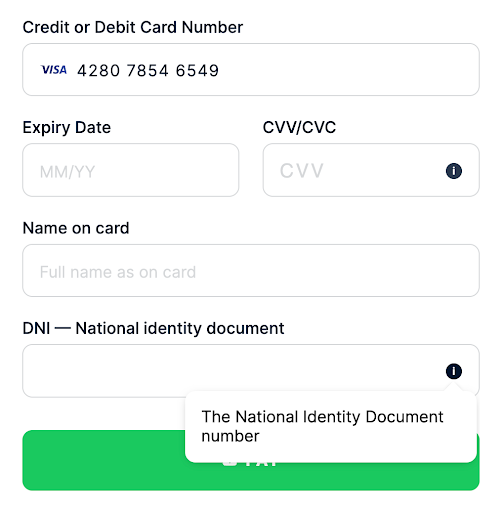
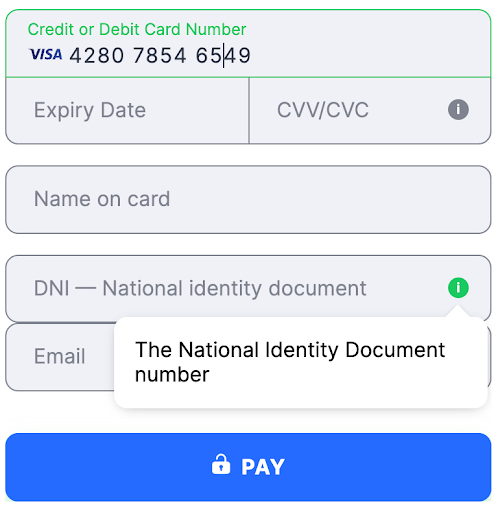
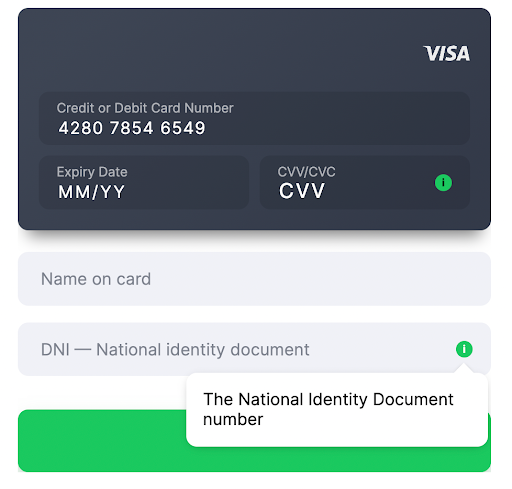
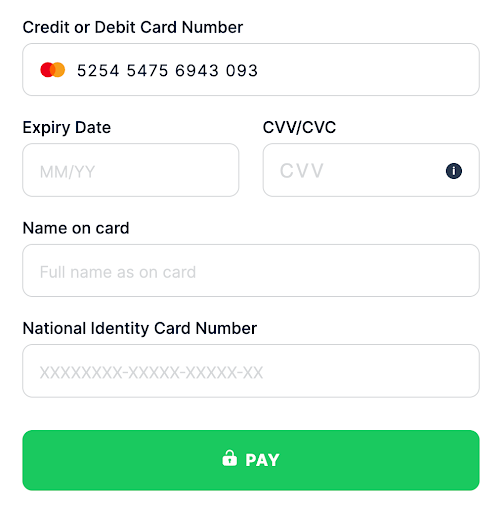
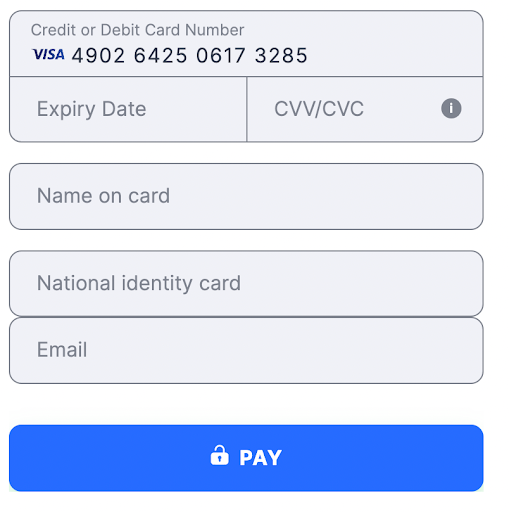
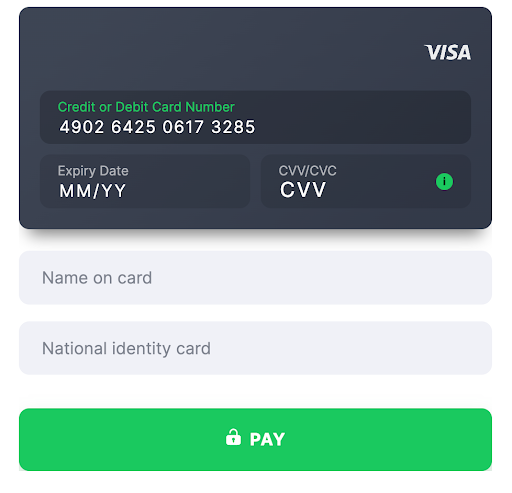
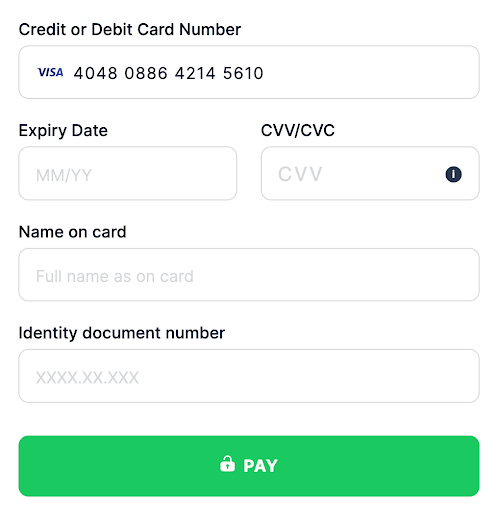
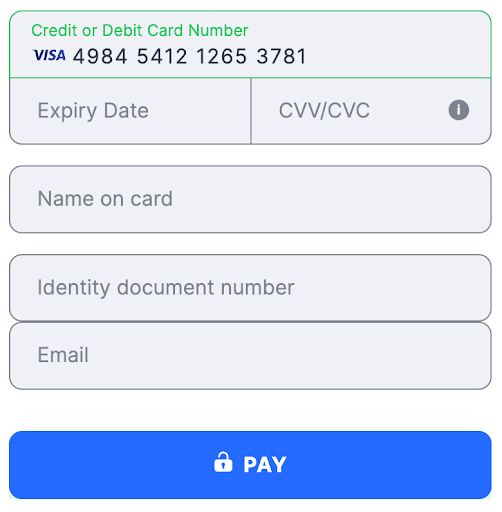
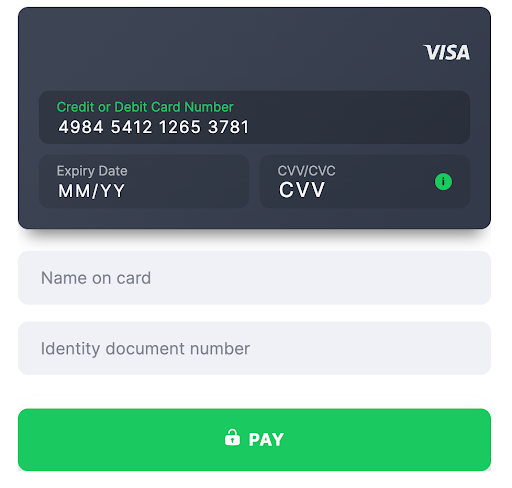
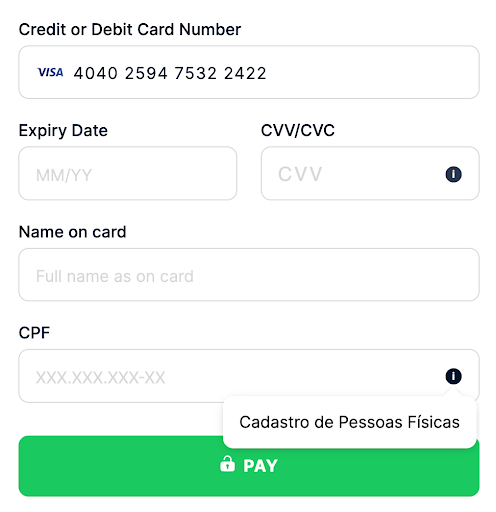
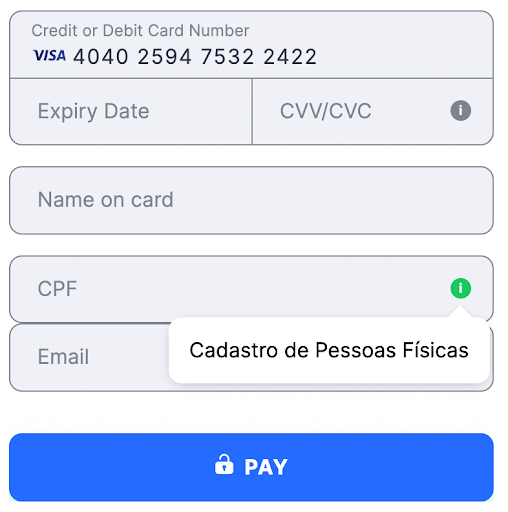
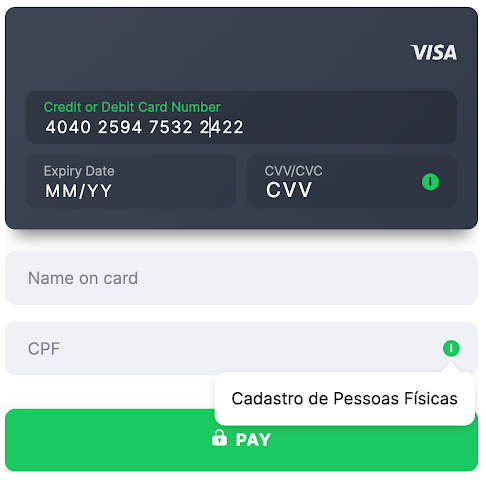
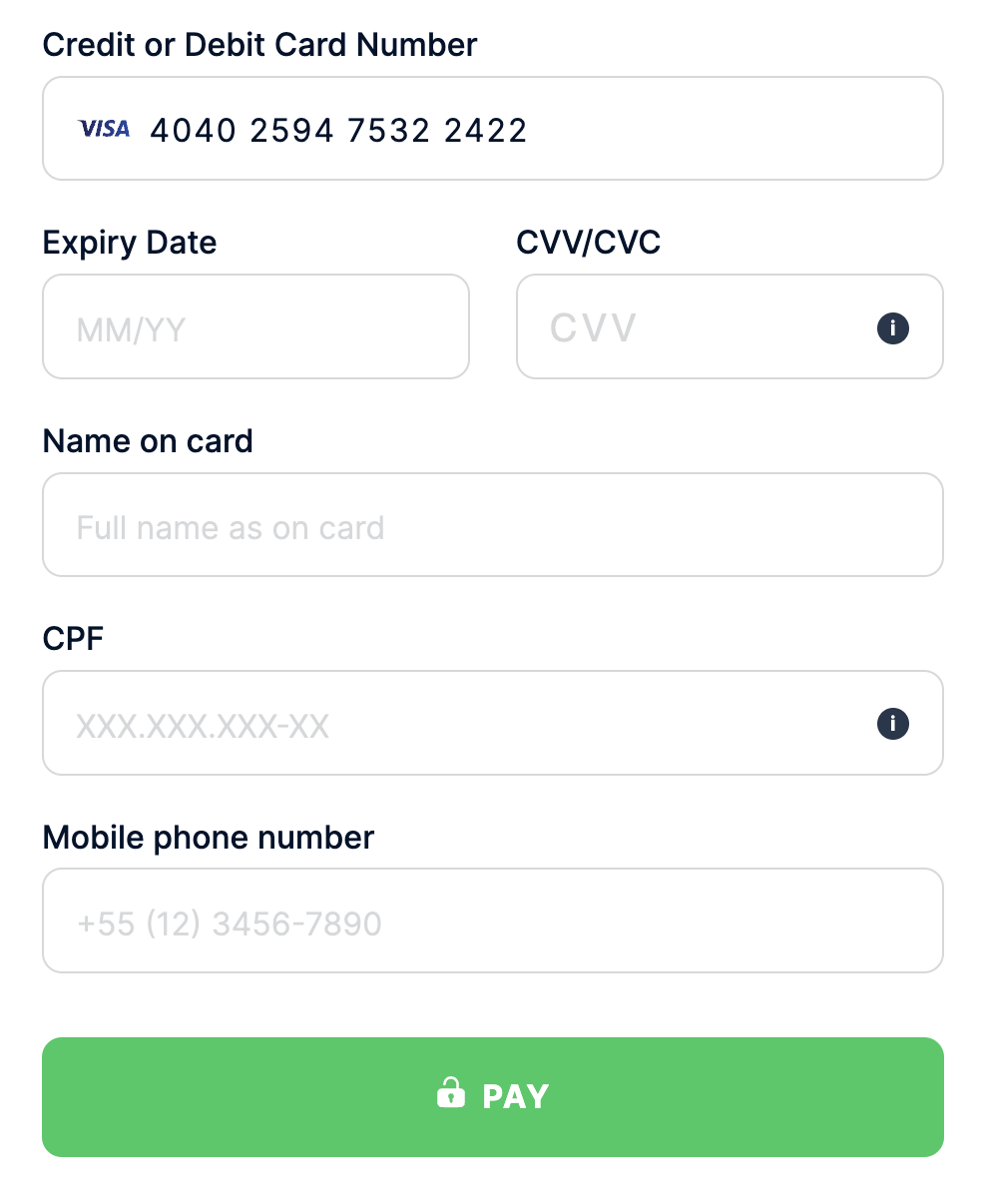
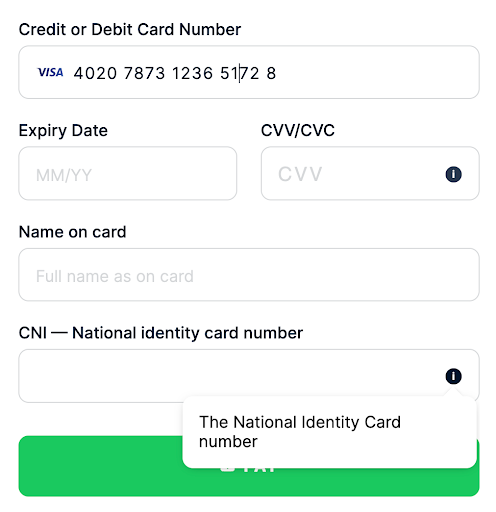
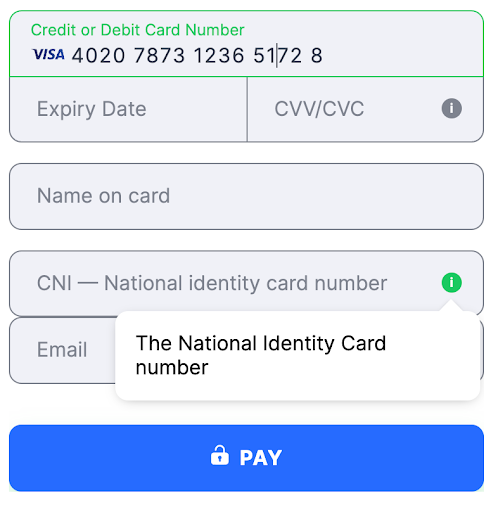
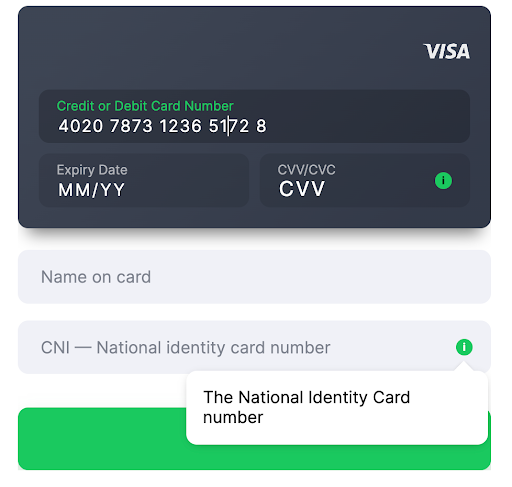
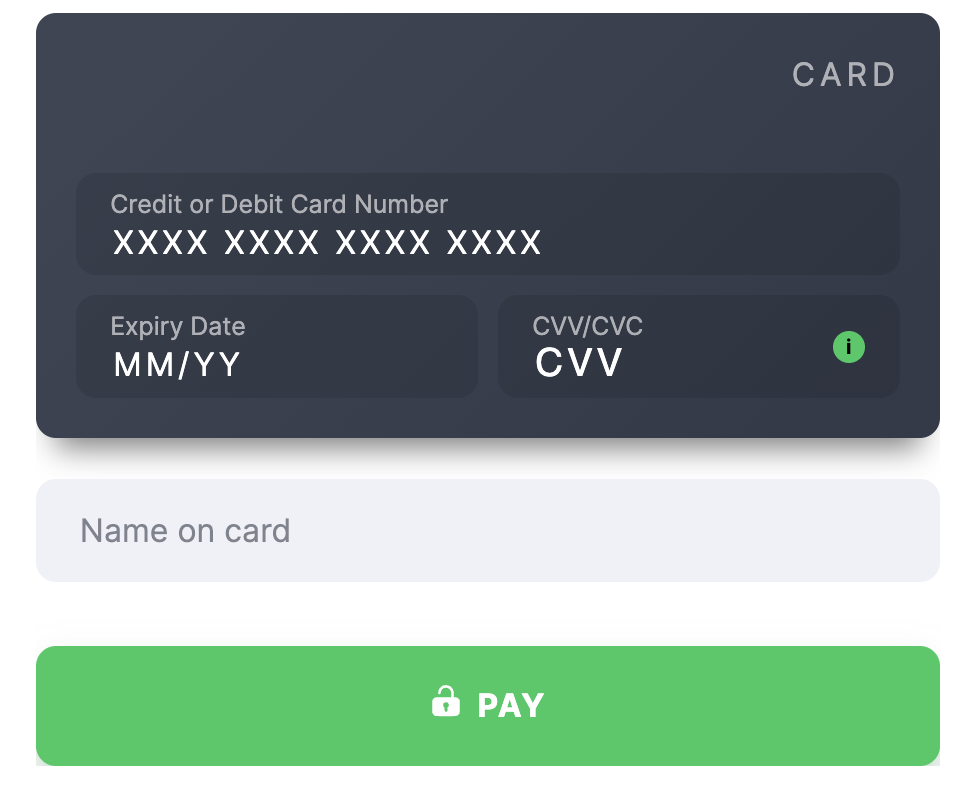
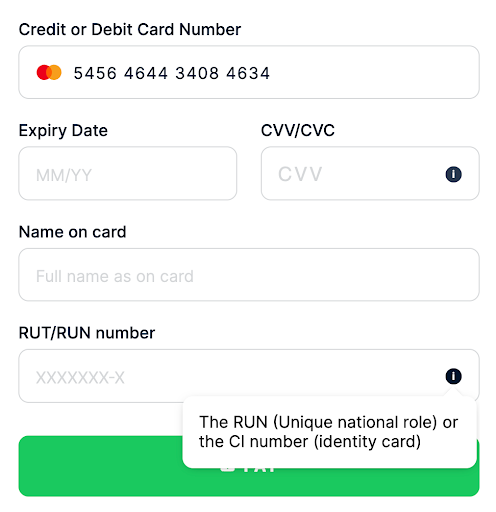
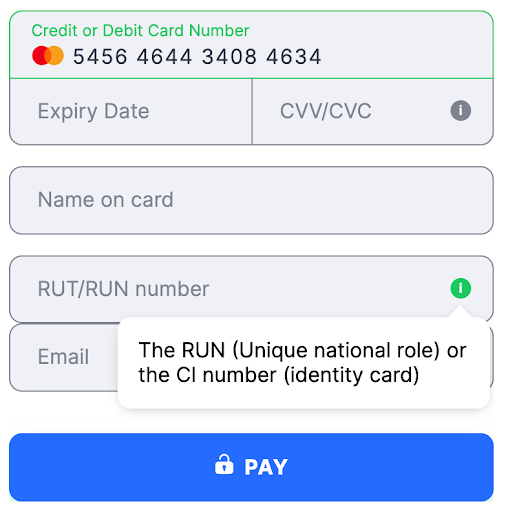
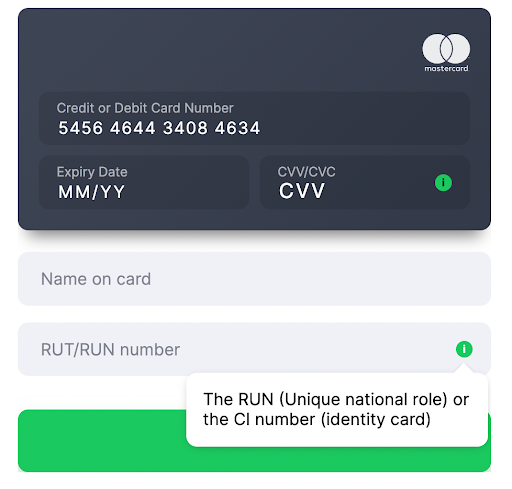
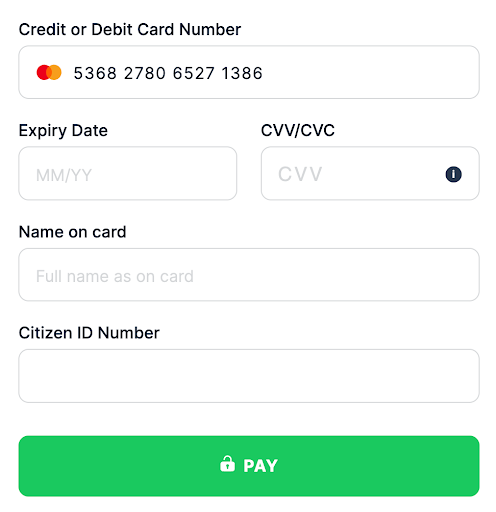
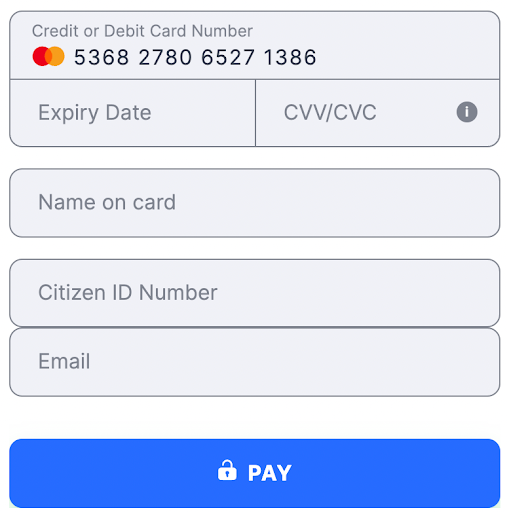
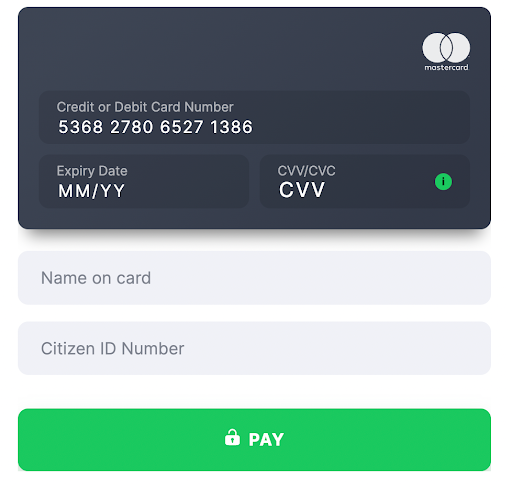
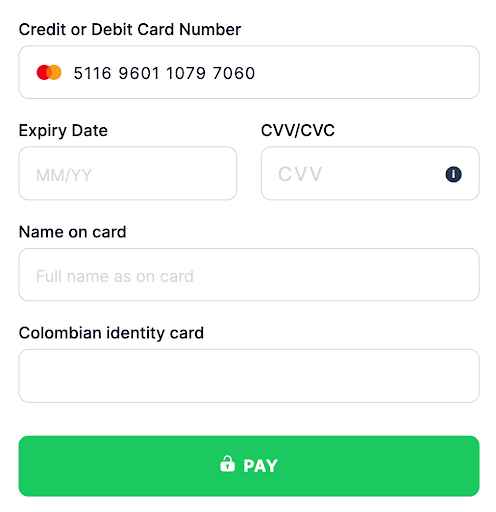
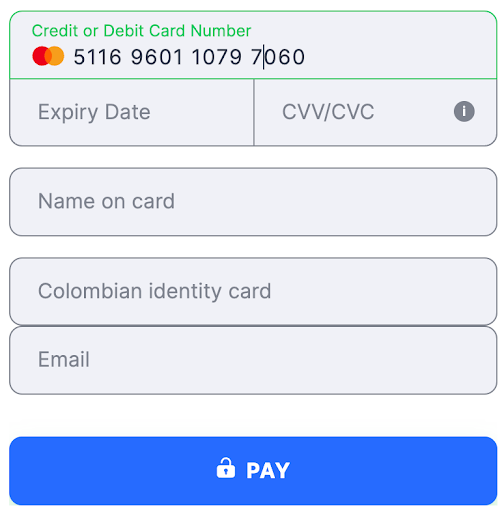
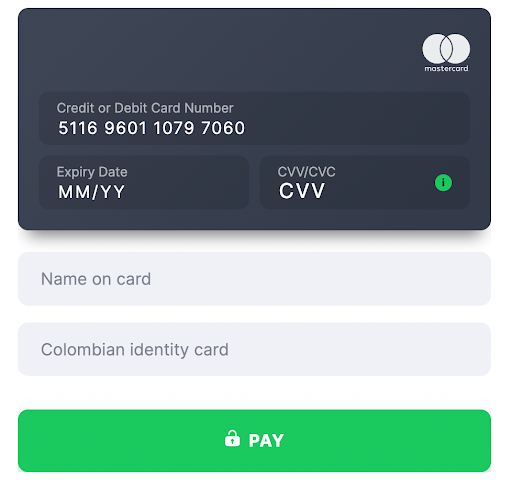
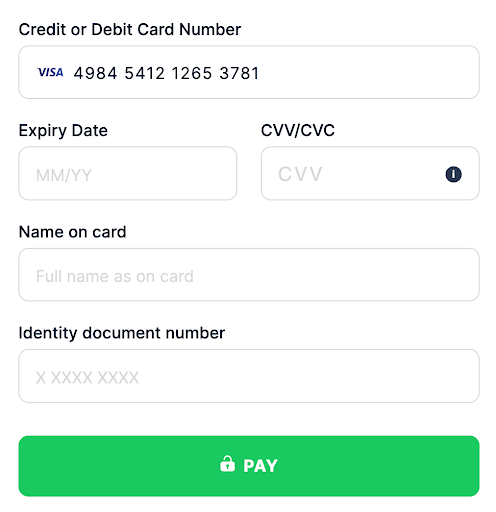
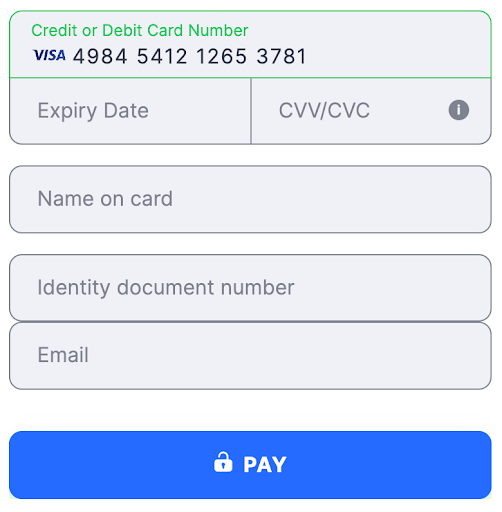
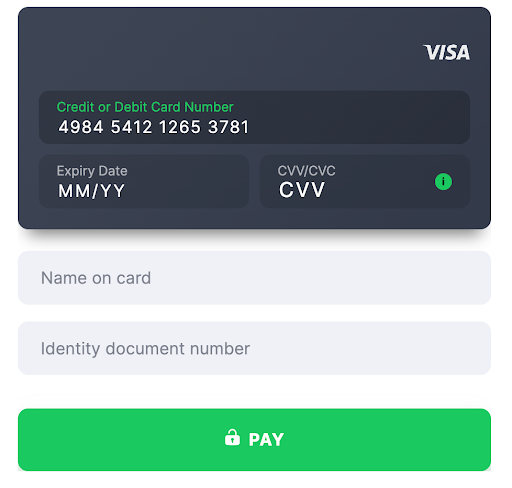
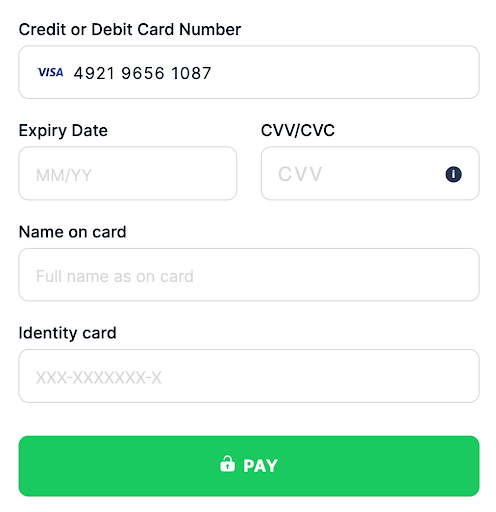
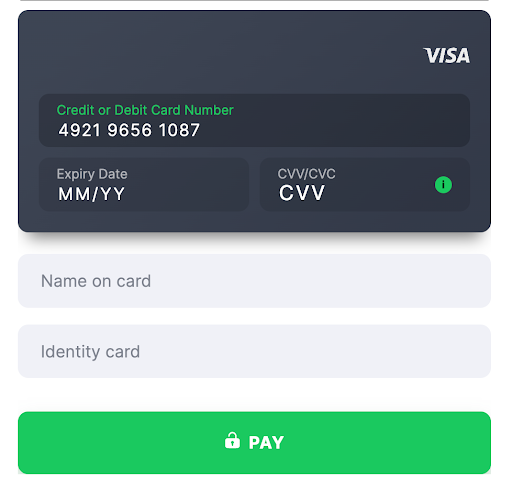
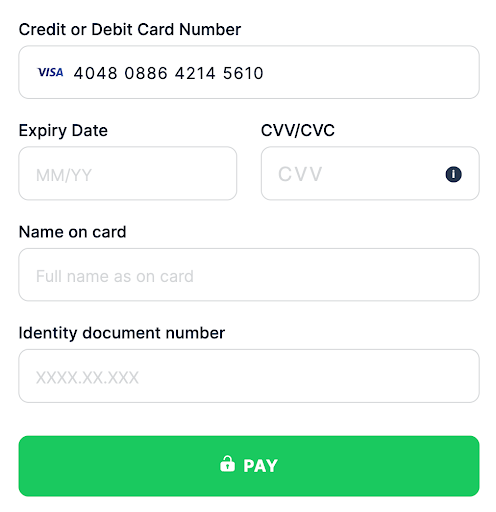
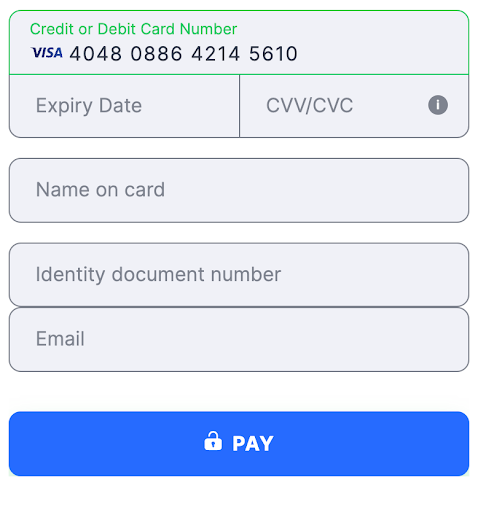
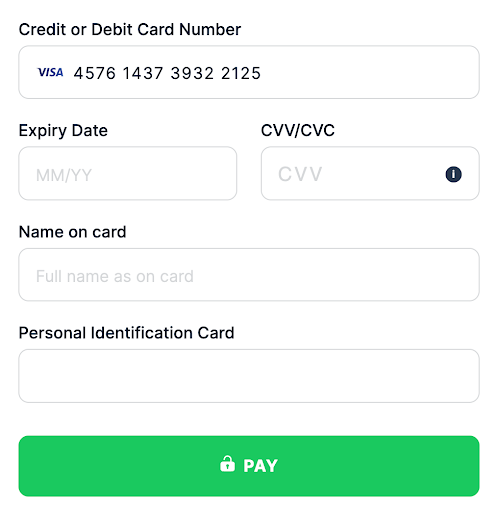
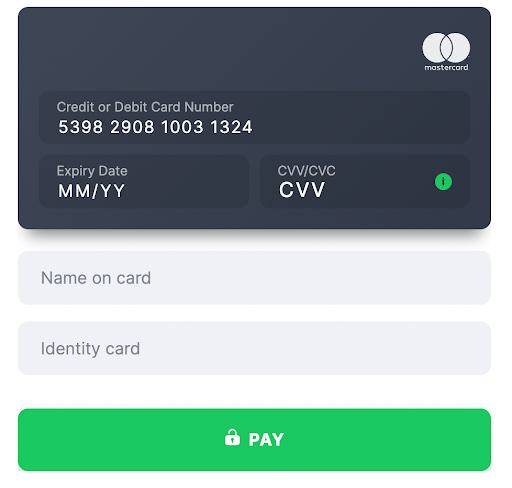
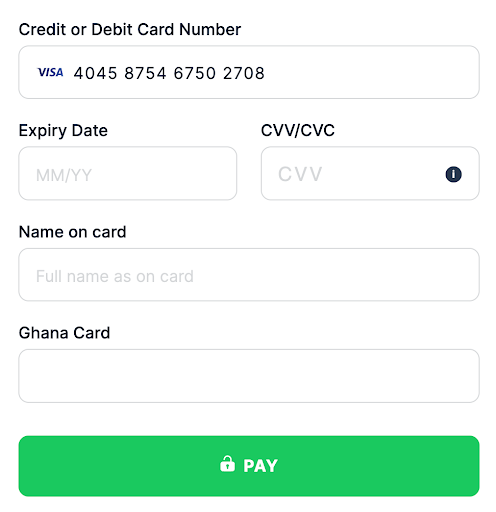
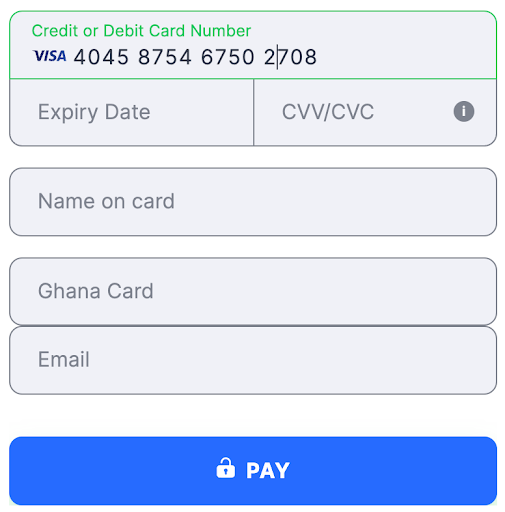
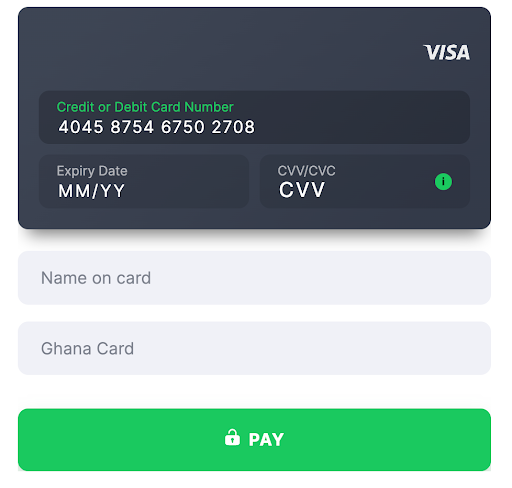
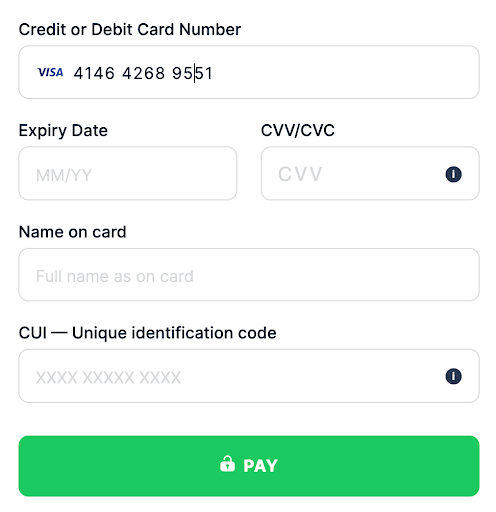
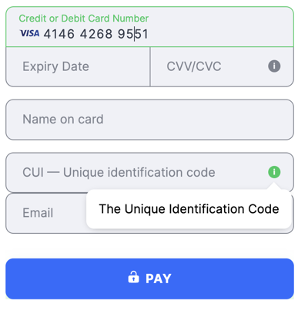
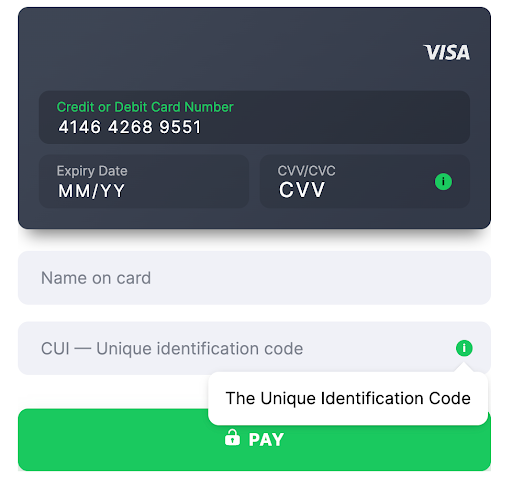
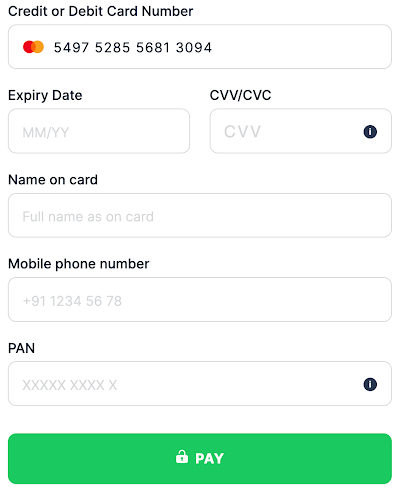
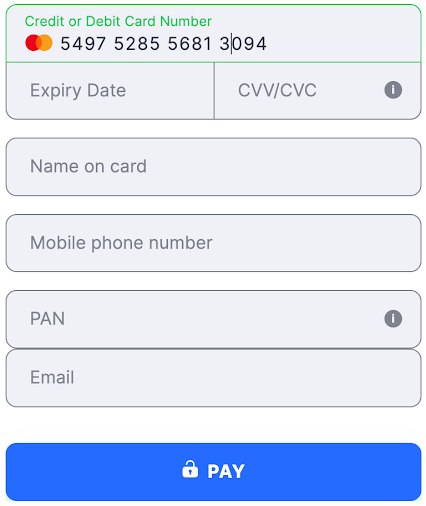
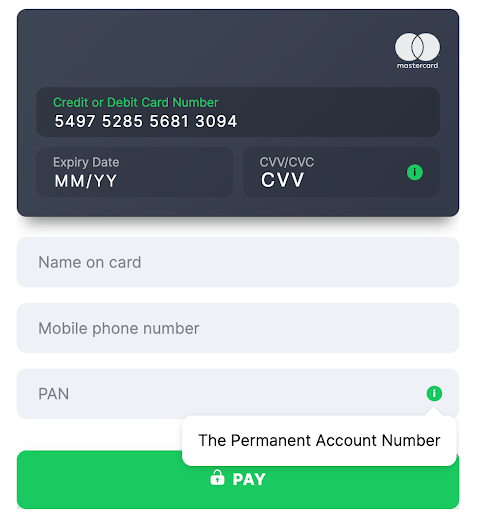
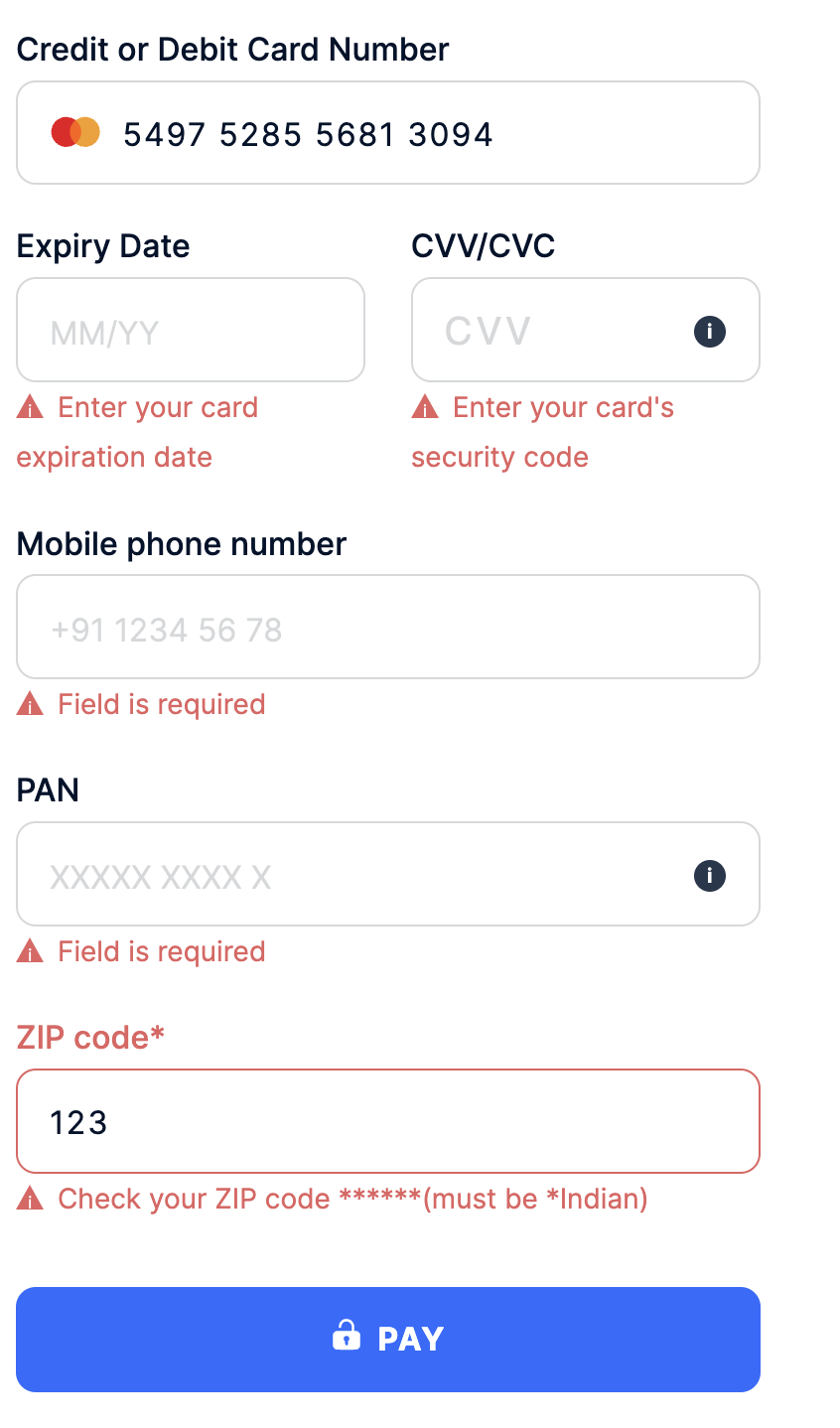
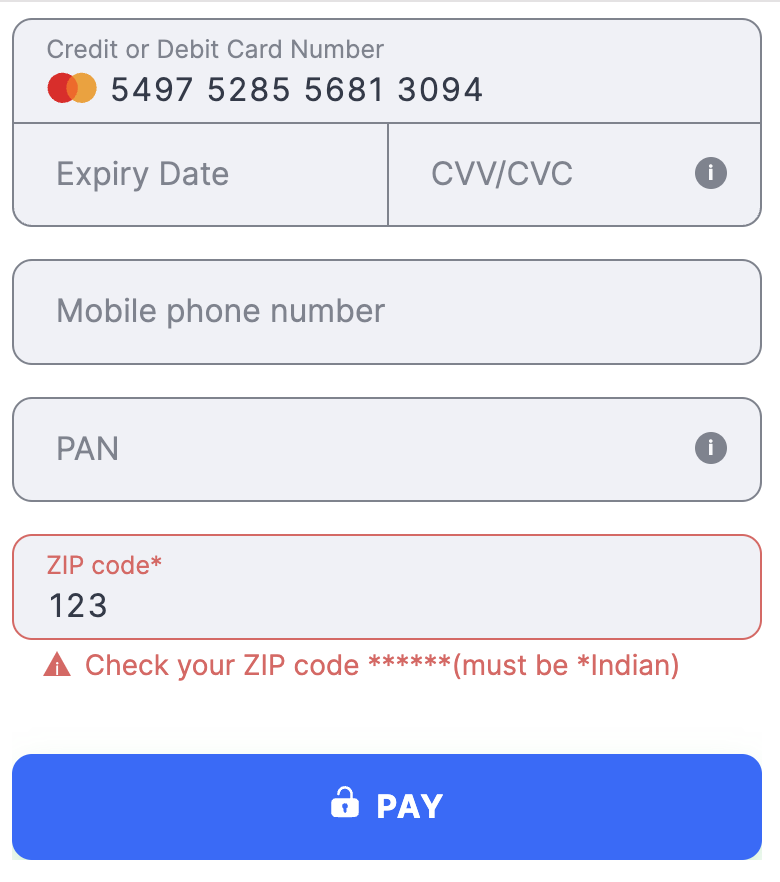
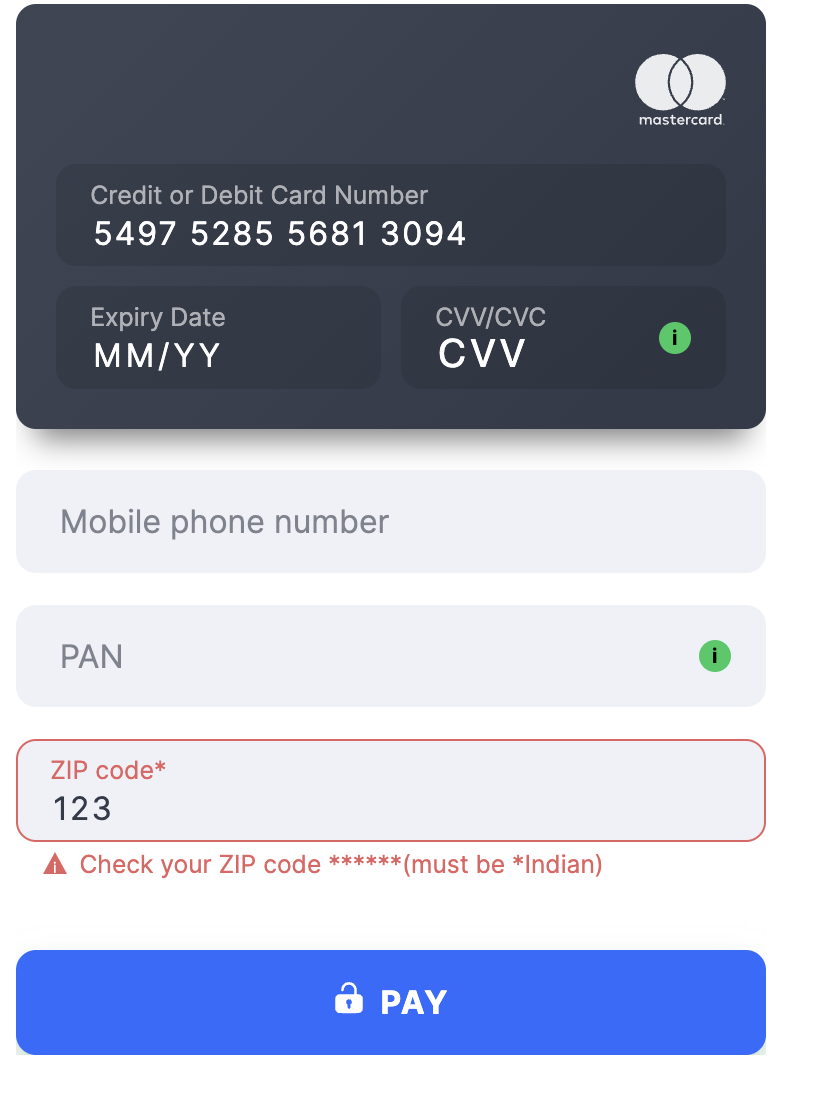
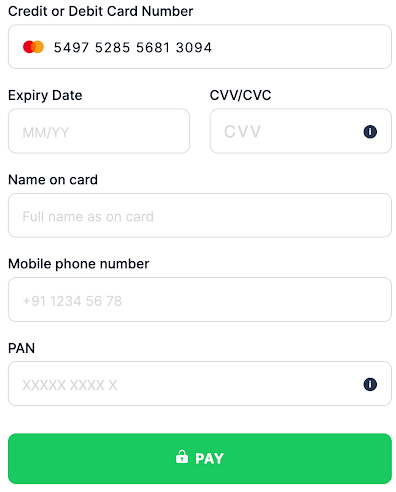
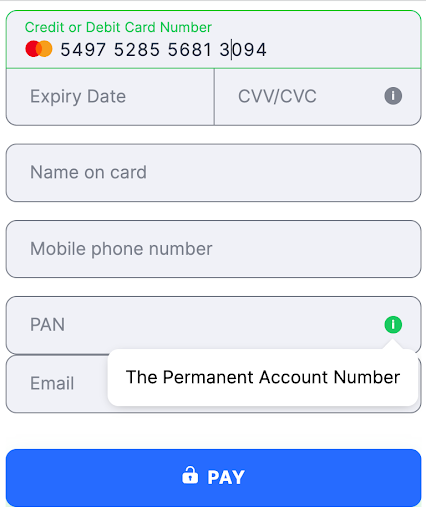
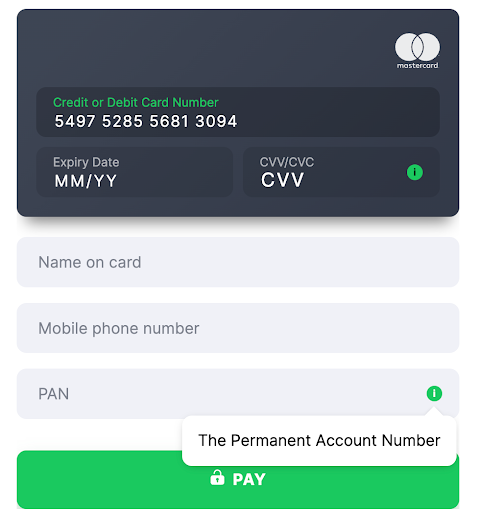
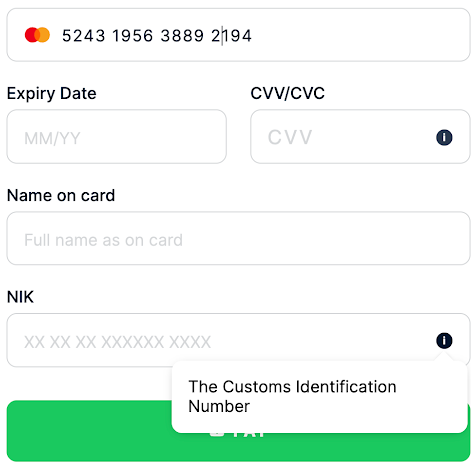
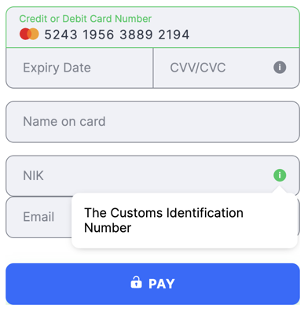
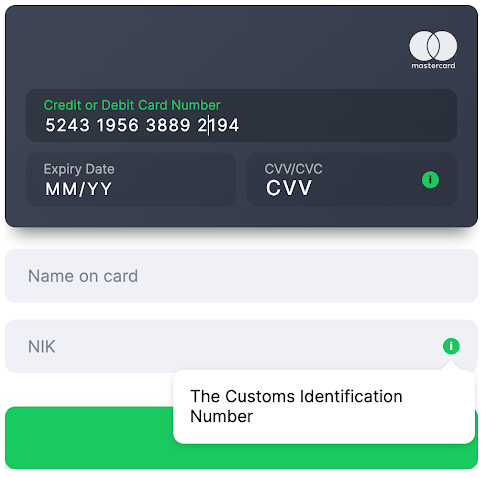
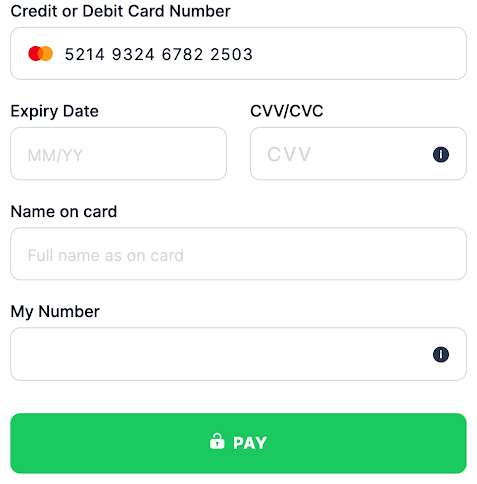
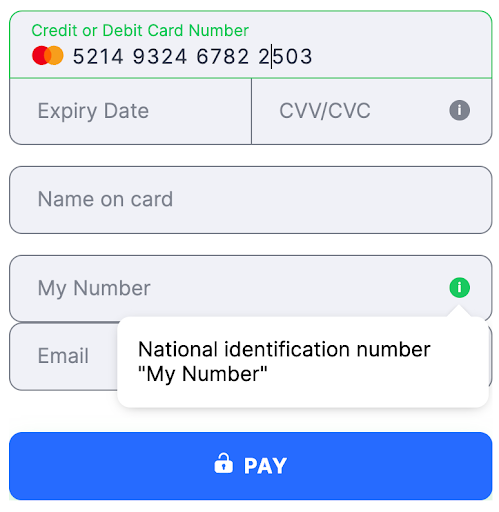
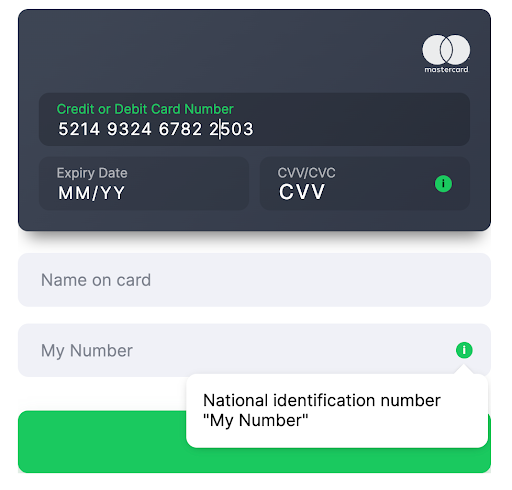
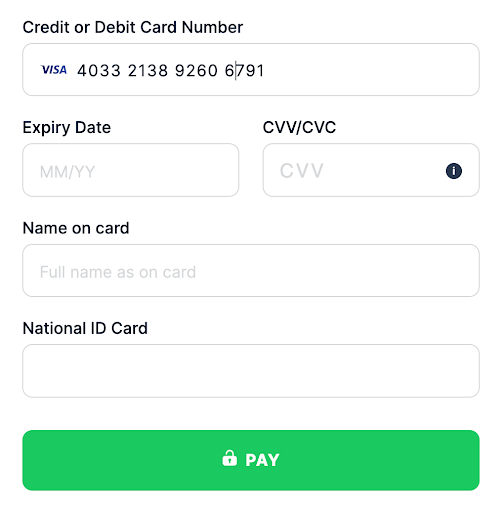
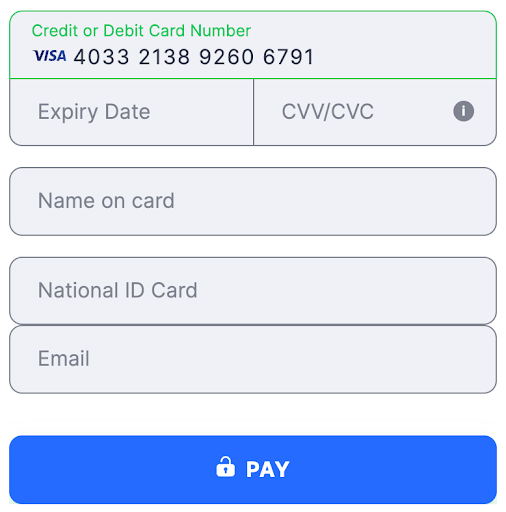
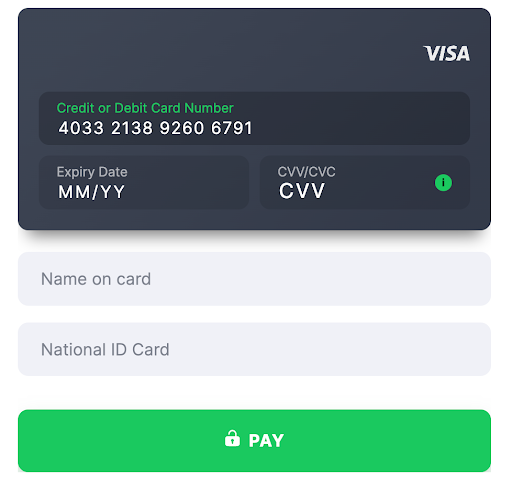
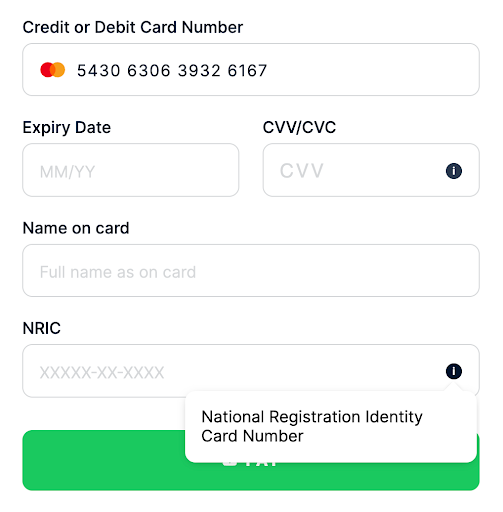
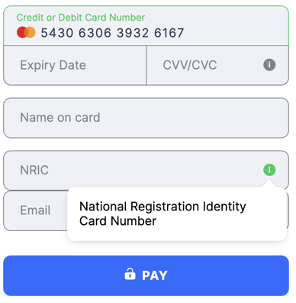
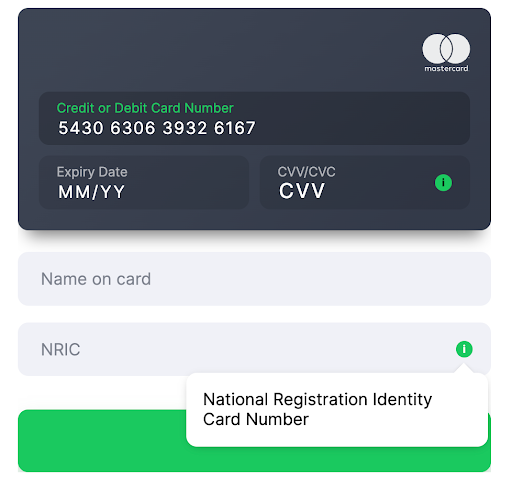
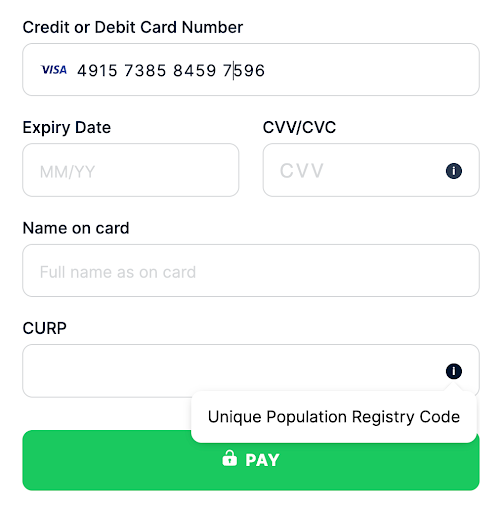
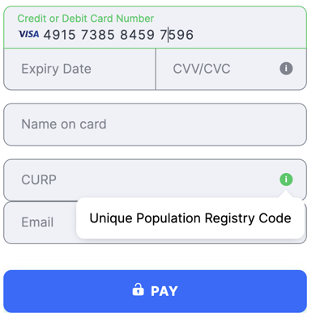
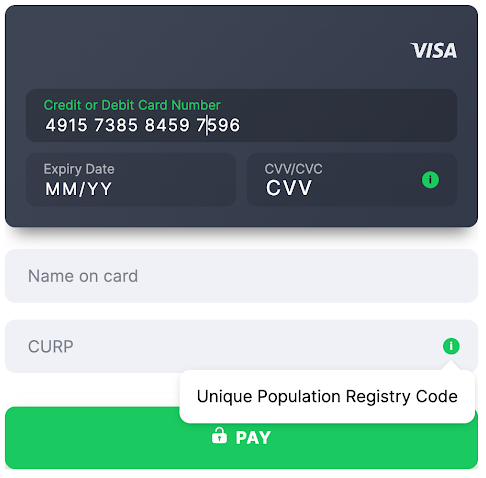
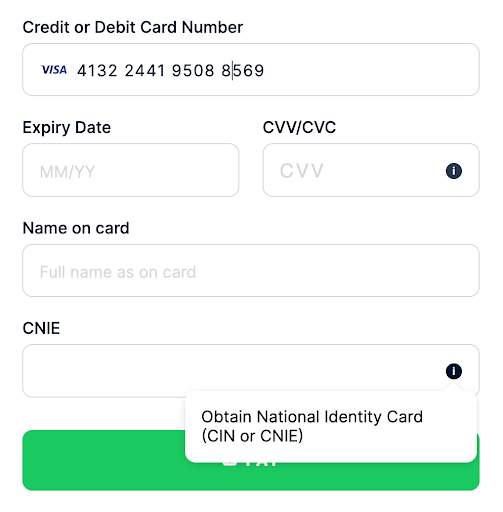
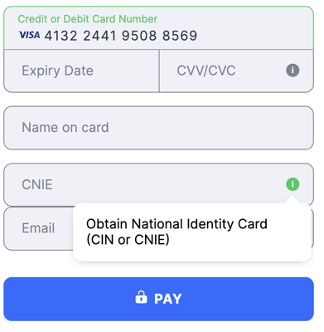
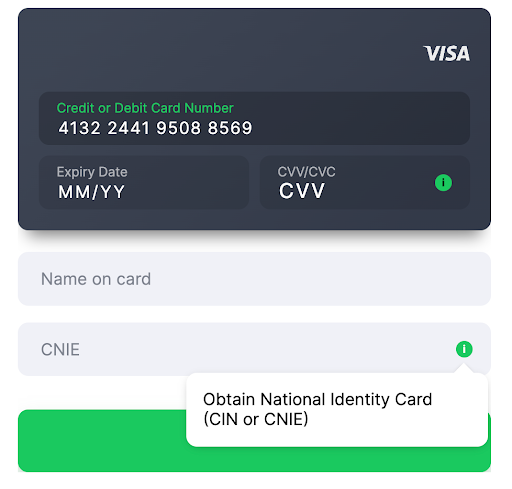
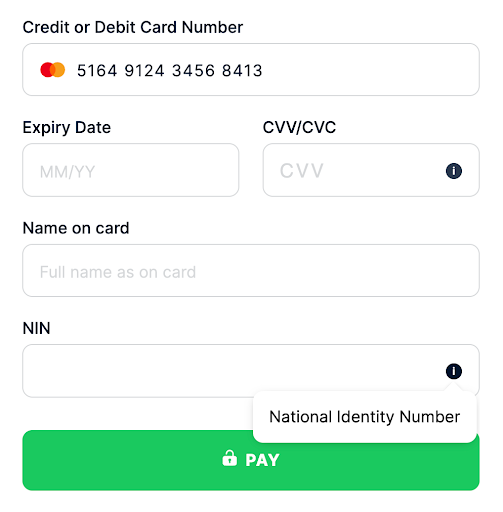
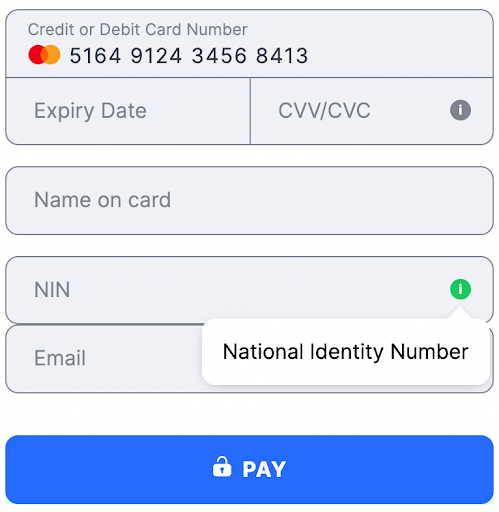
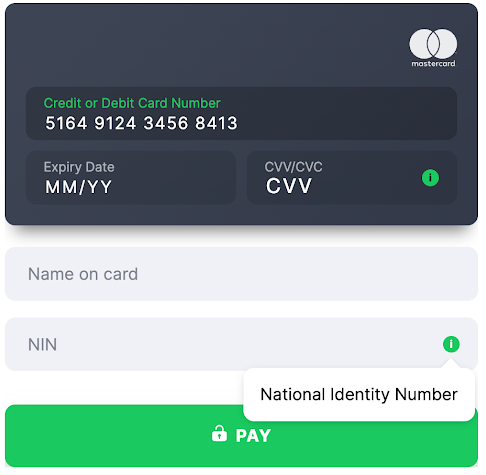
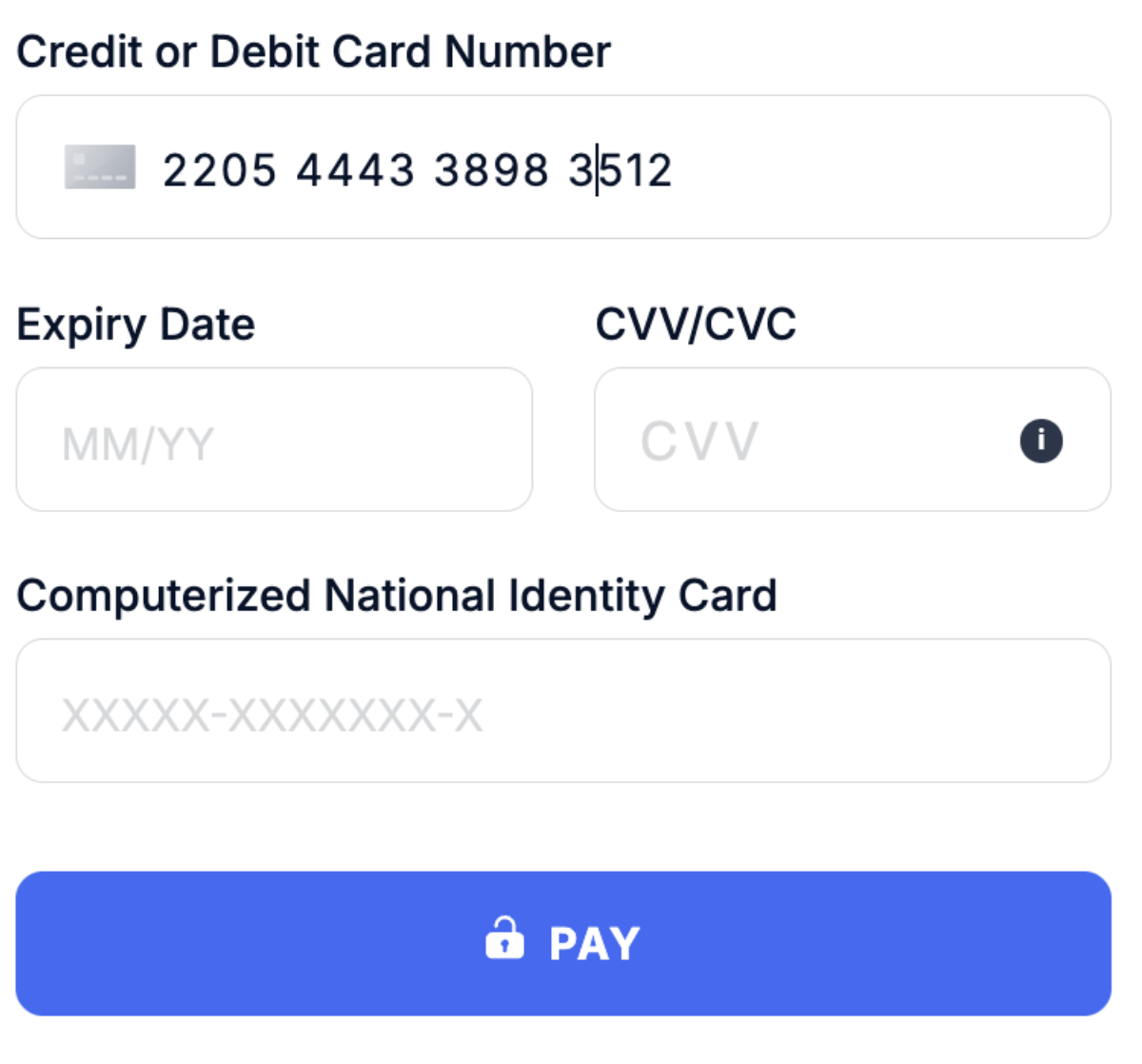
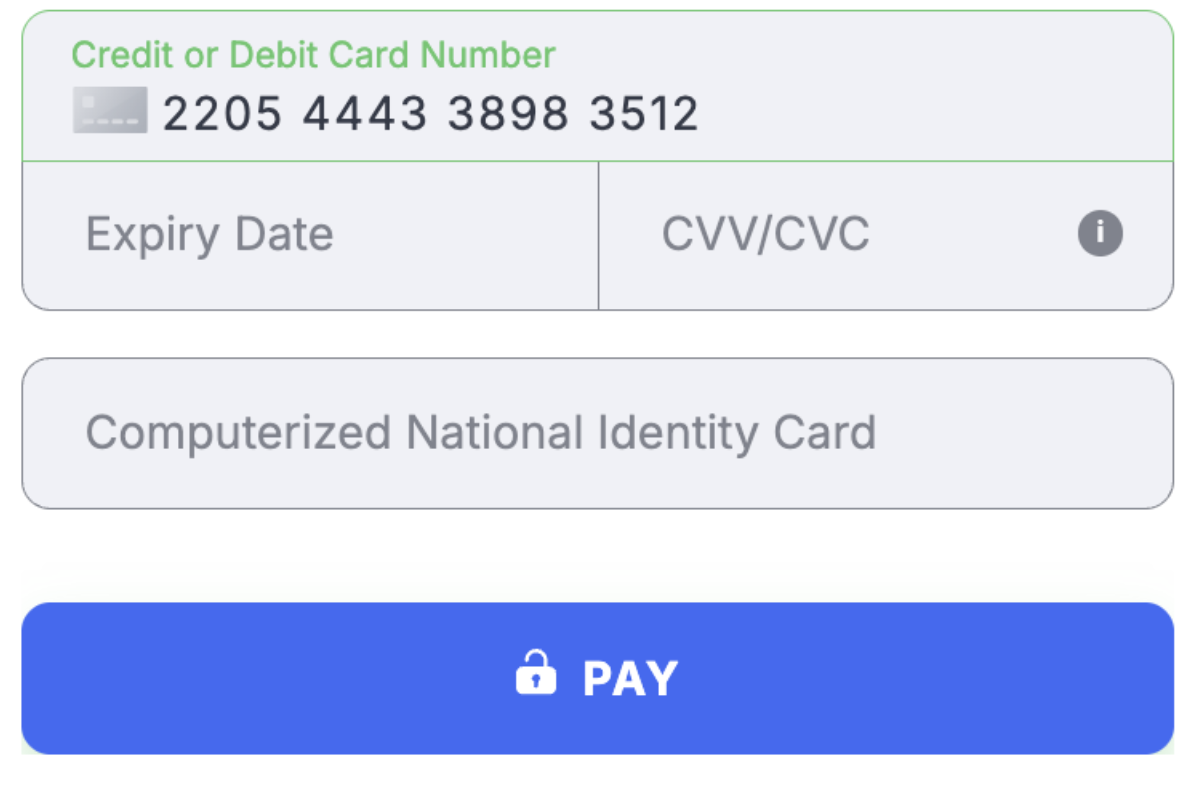
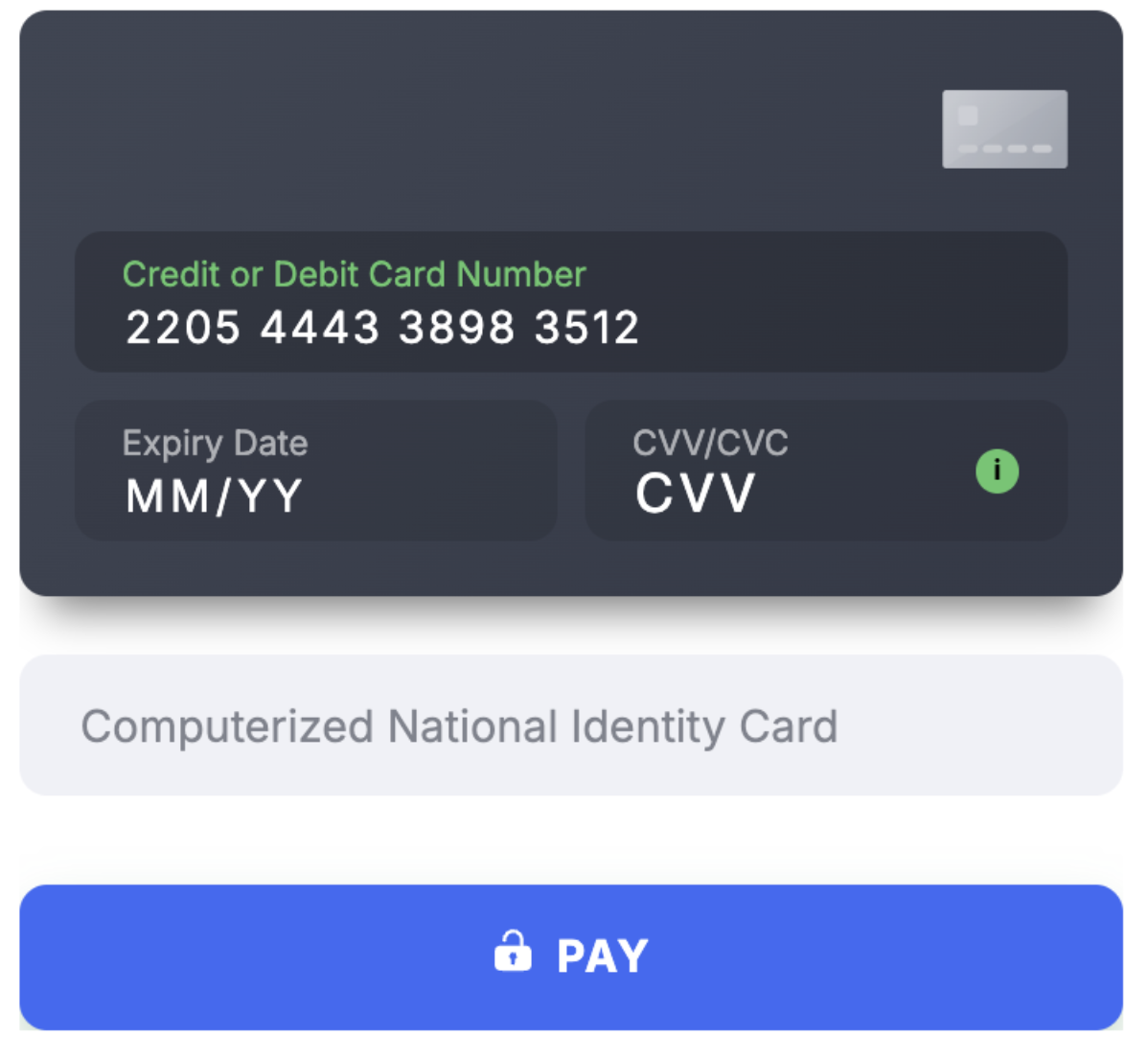
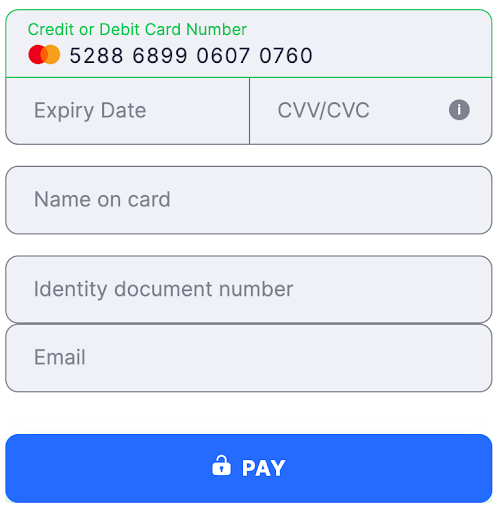
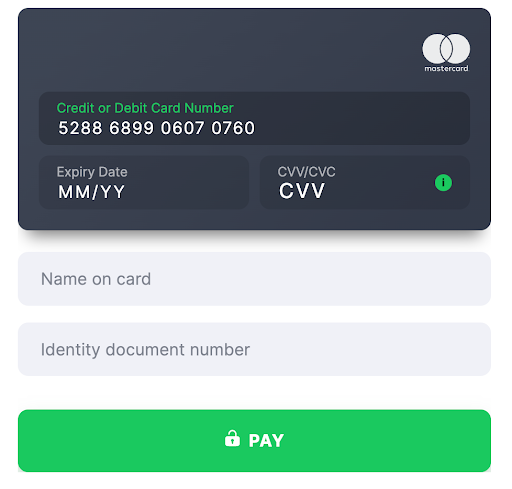
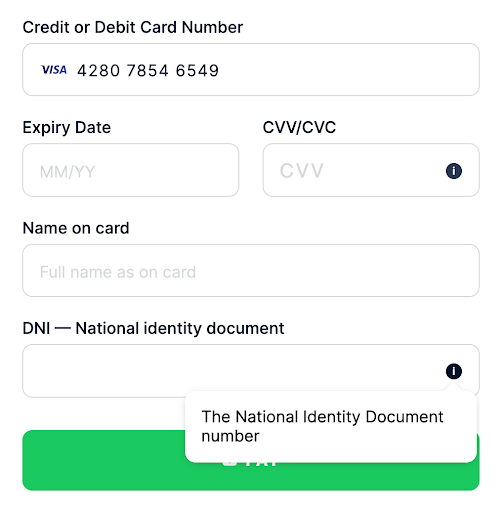
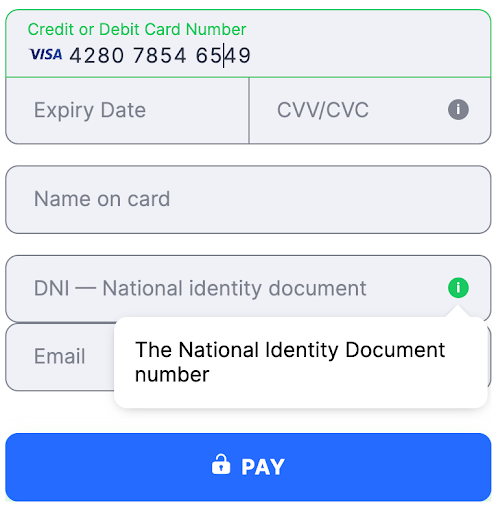
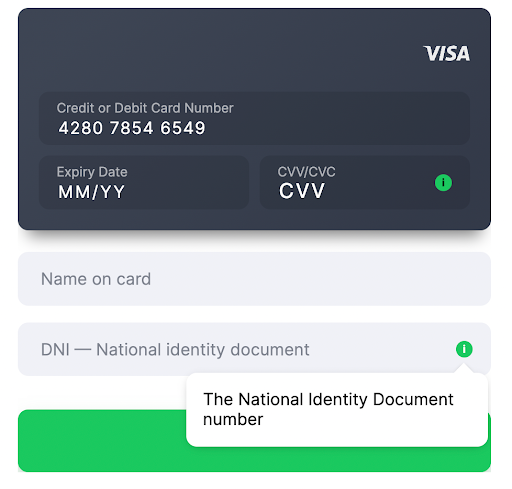
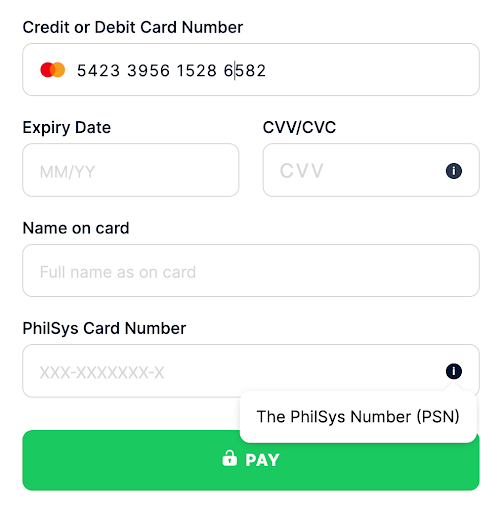
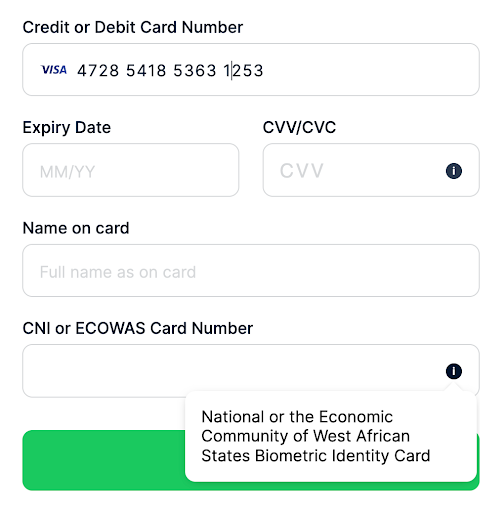
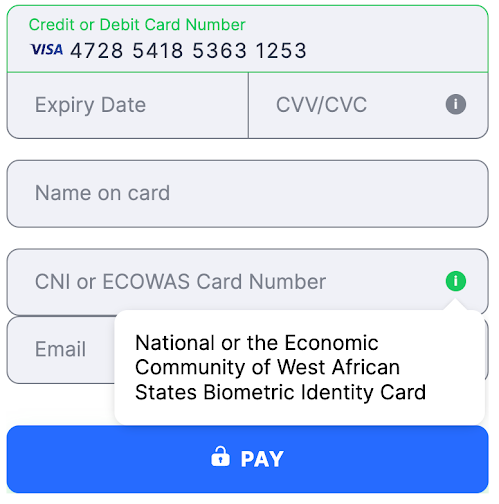
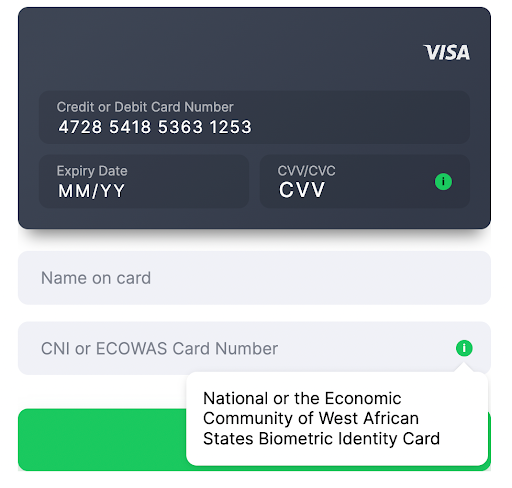
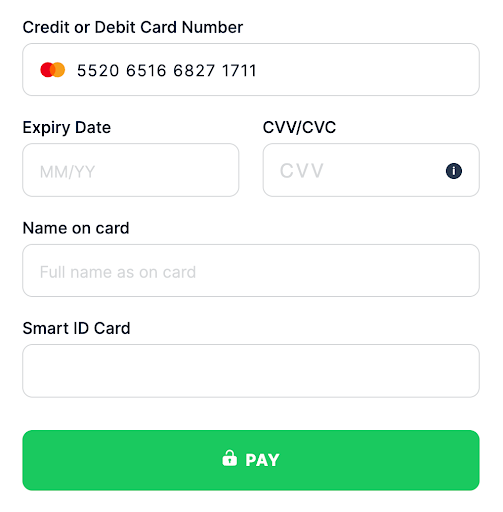
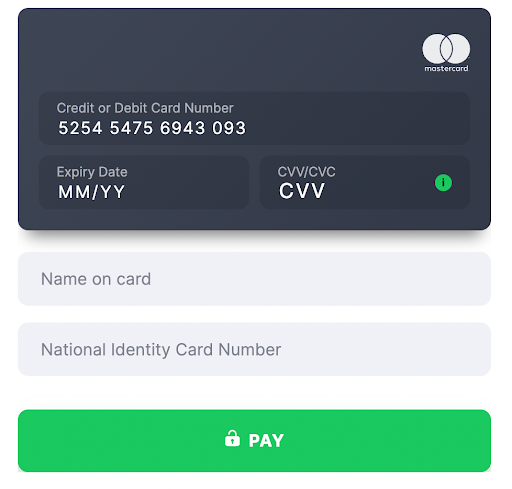
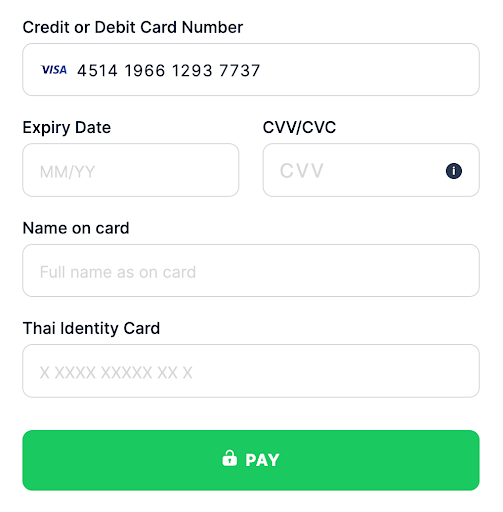
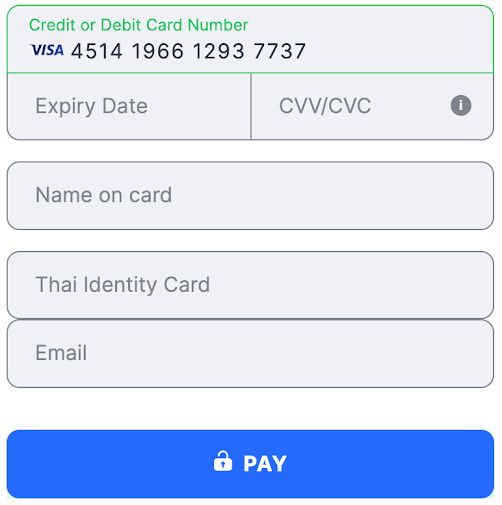
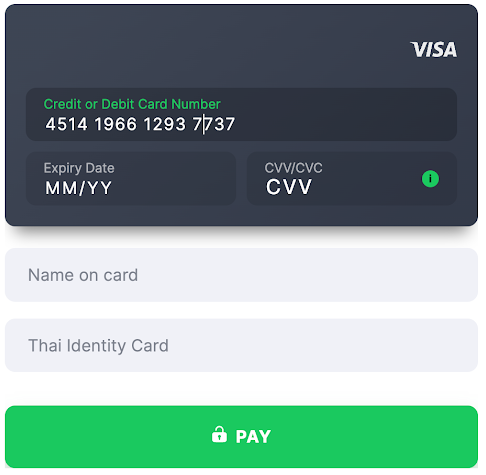
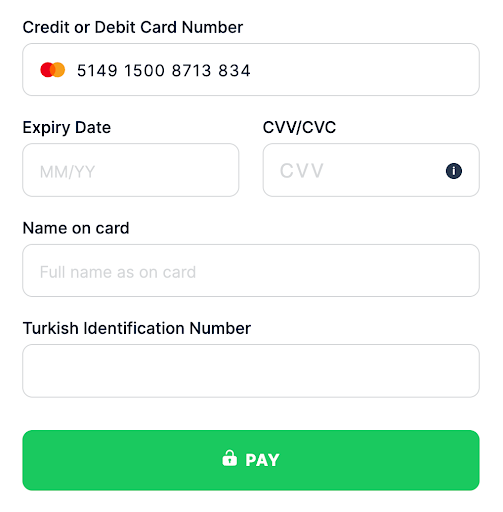
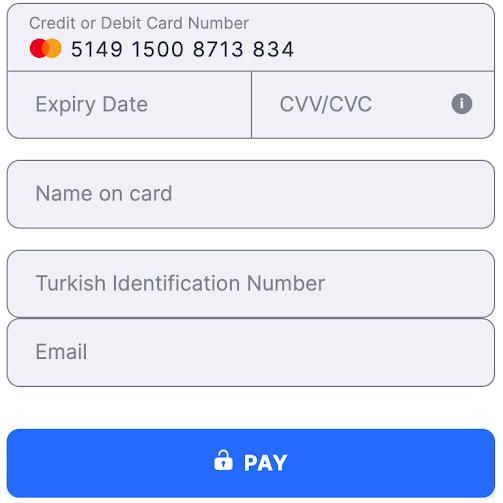
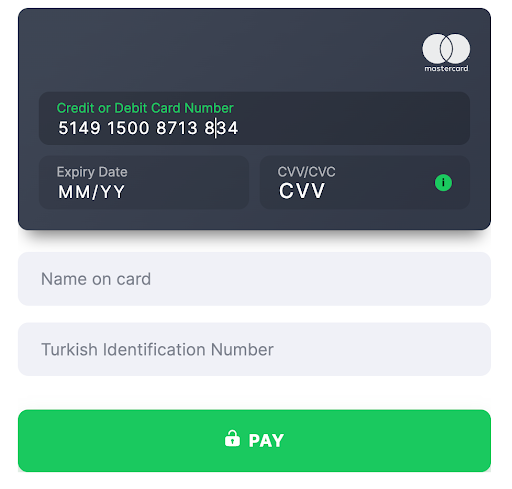
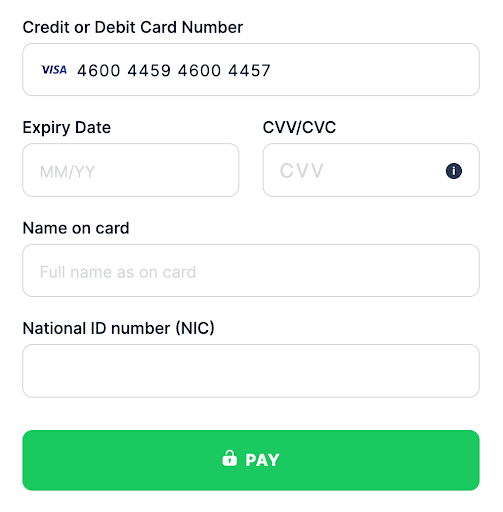
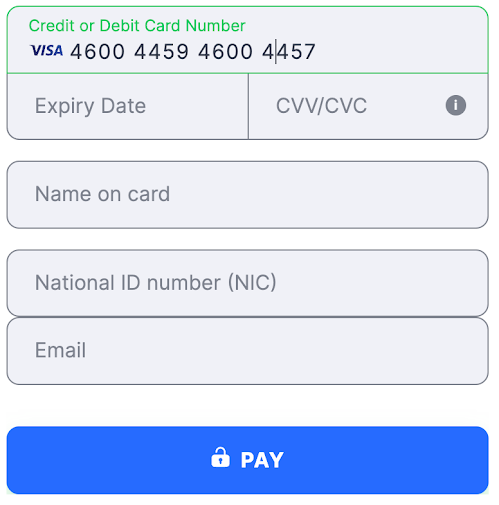
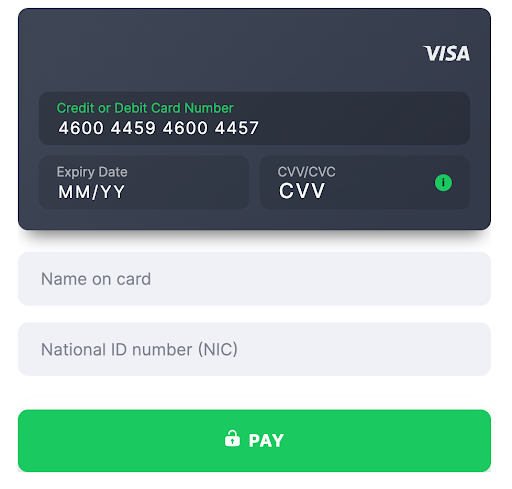
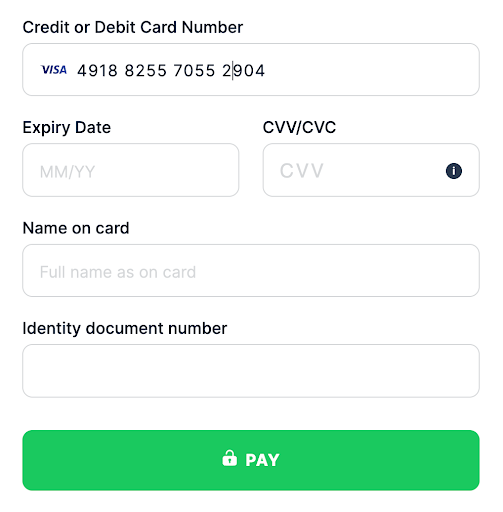
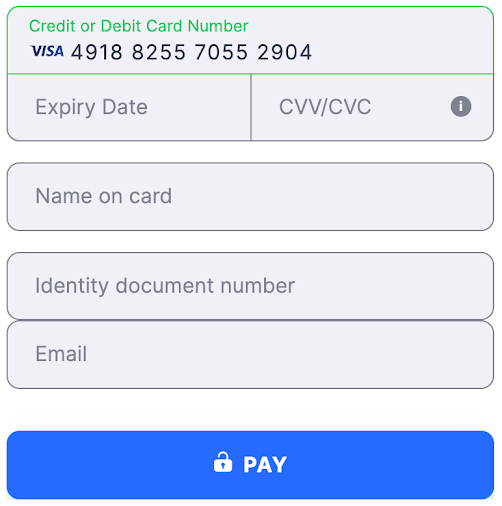
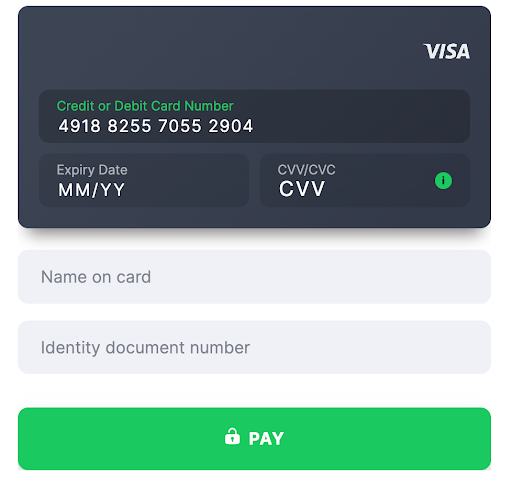
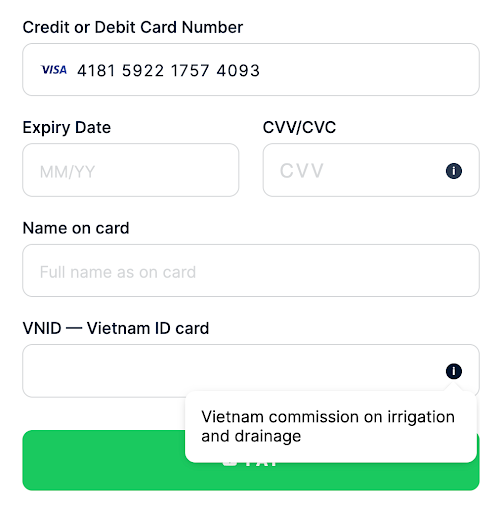
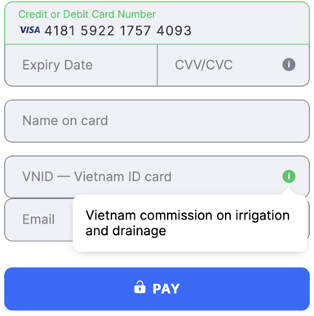
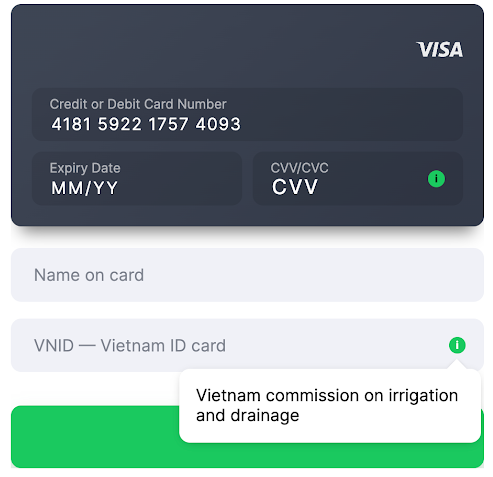
The Payment Form checks the Card BIN and receives a list of necessary additional fields according to information about the BIN country (the first six digits).
Also, depending on the provider, the customer’s phone number parameter is often used to verify the identity of the person making a payment, such as with india_pan in India.
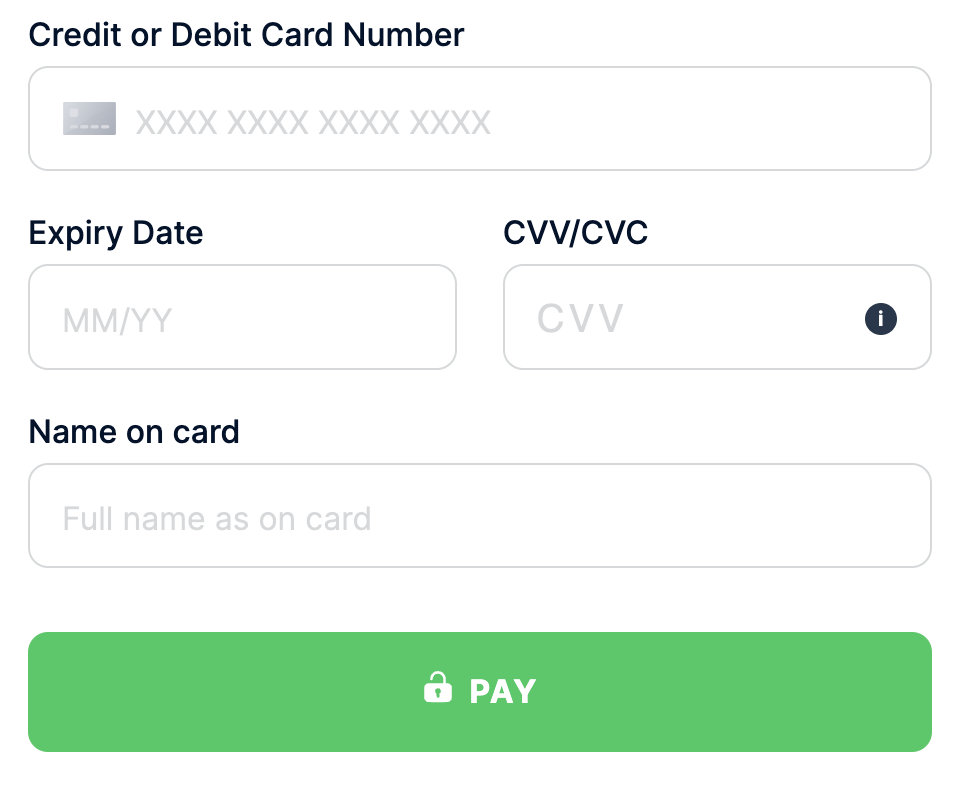
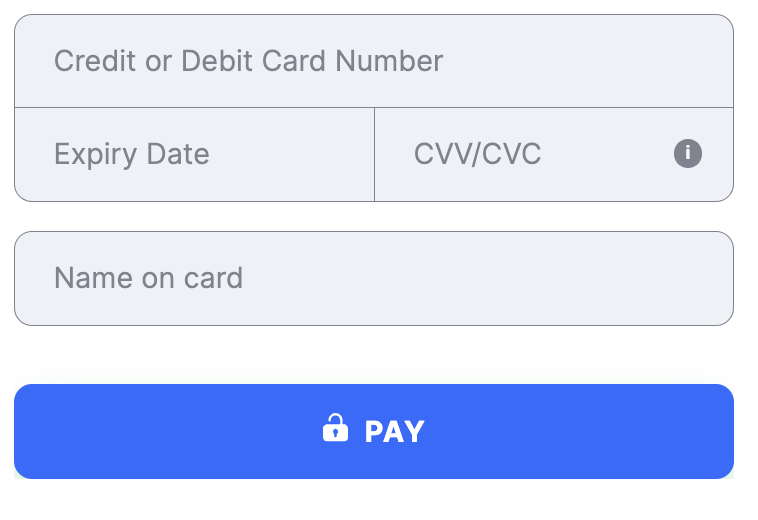
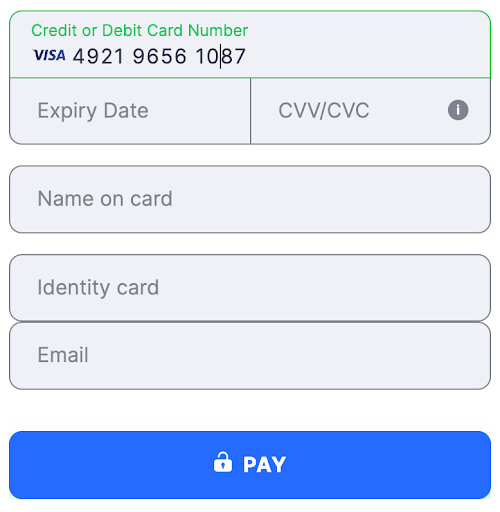
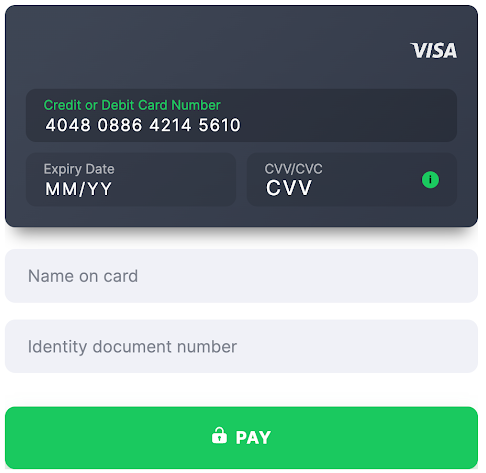
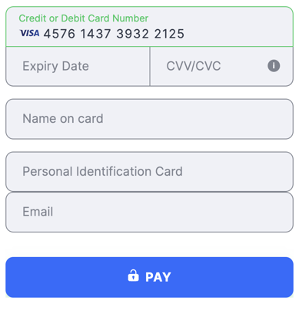
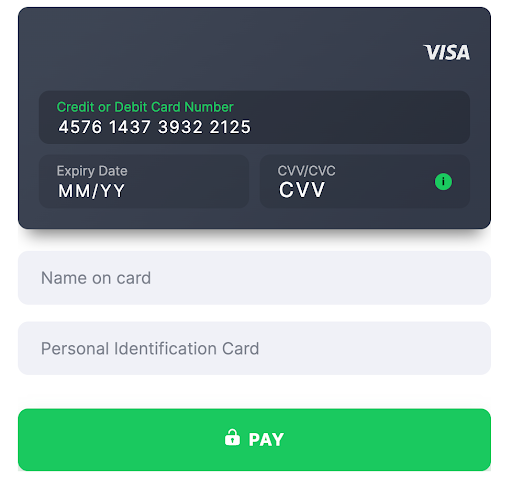
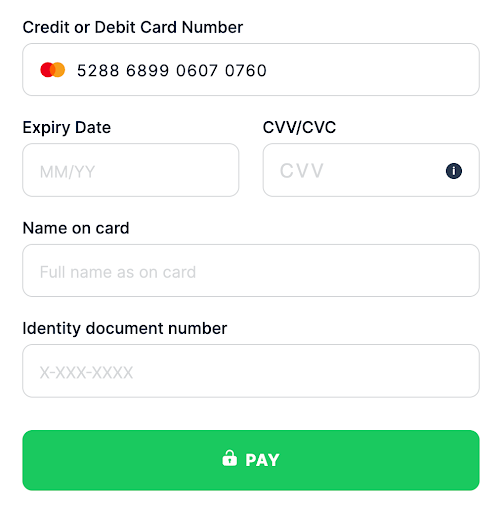
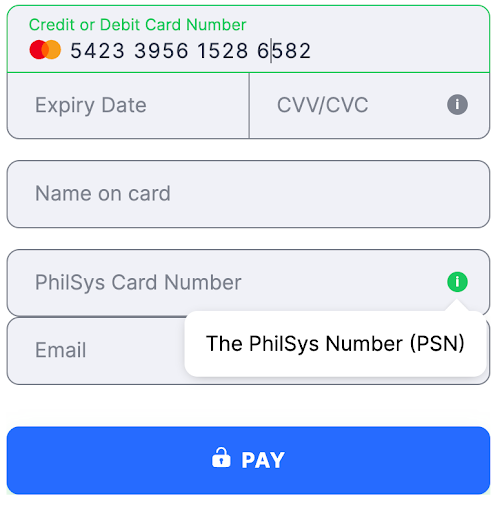
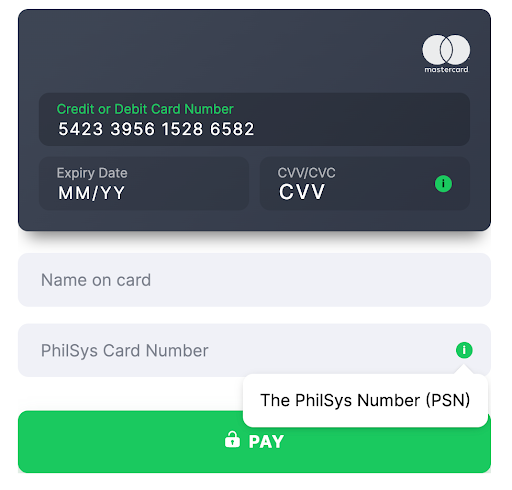
Style additional fields
Additional fields classes are formed as follows:
| |
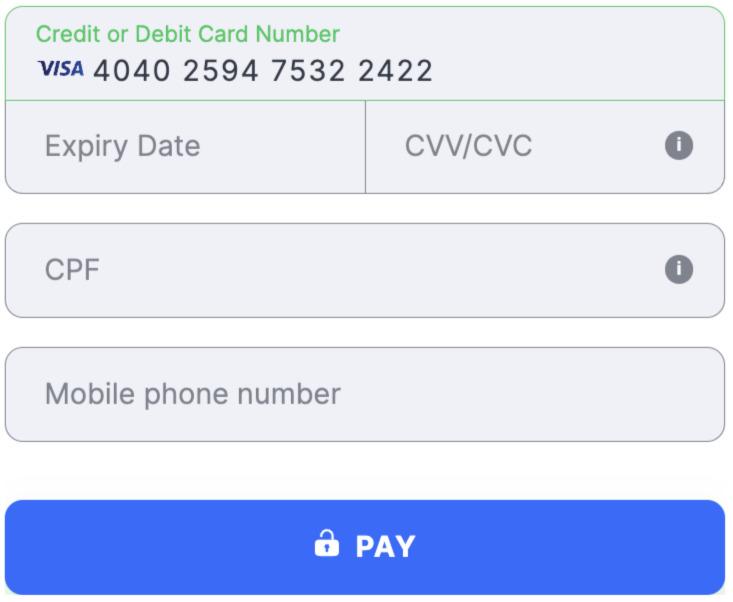
You can customize all additional fields at once using the additional_field class. In this case, styles are applied to all additional field classes described in the table above.
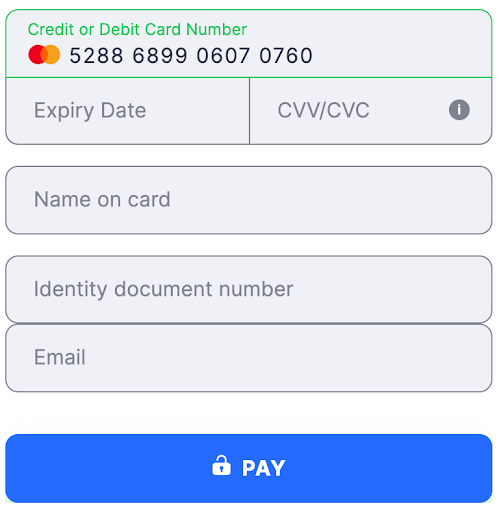
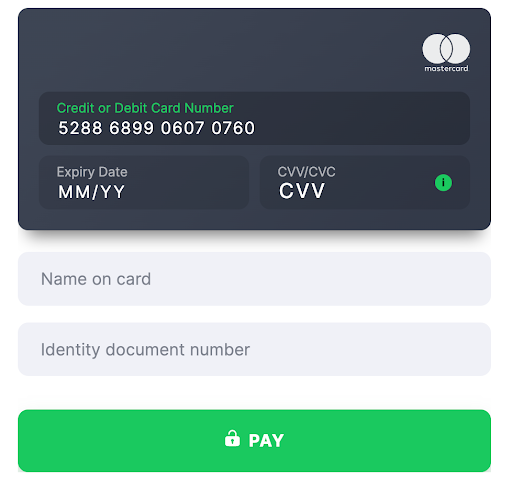
| |
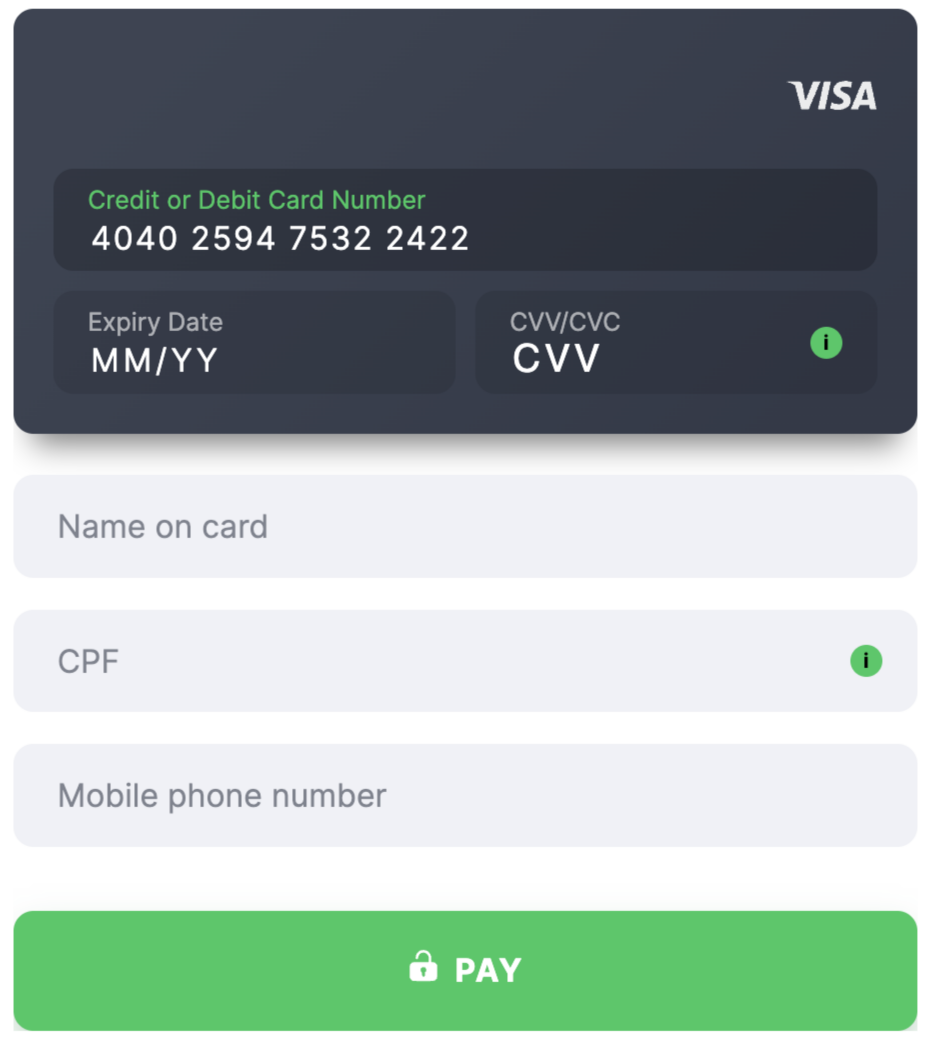
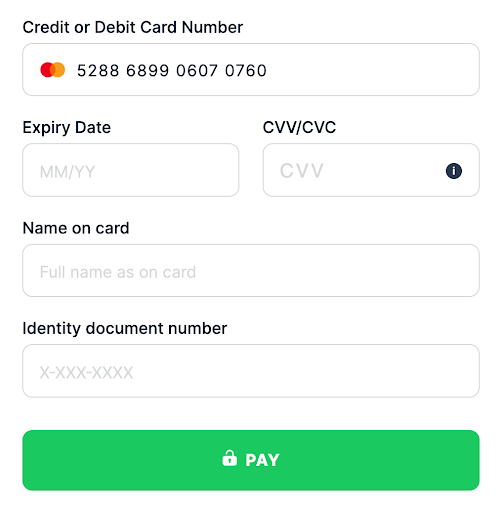
If you want to customize a specific field, you need to apply styles to this specific additional field class name.
| |
Supported browsers
Solidgate Payment Form supports the following browsers:
For browsers not explicitly supported, support is limited as follows:
- customer’s browser must support TLS 1.2. If TLS 1.2 is not supported, the payment form is not displayed
- certain browser extensions may interfere with the proper functioning of the payment form
- payment form stable performance cannot be guaranteed when rendered inside in-app browsers like Facebook or Instagram
- browsers must be sufficiently modern, including support for Promises Reference in JavaScript
- bug reports are addressed, but proactive testing of other browsers is not conducted
Supported translations
Payment Form is automatically translated based on the customer’s browser language settings. If the browser language is not supported, the form is displayed in en English.
| Languages and language tags | |||||||
|---|---|---|---|---|---|---|---|
| Afrikaans | af | Arabic | ar | Bengali | bn | Bosnian | bs |
| Bulgarian | bg | Cantonese | yue | Chinese | zh | Croatian | hr |
| Czech | cs | Danish | da | Dutch | nl | English | en |
| Estonian | et | Filipino | fil | Finnish | fi | French | fr |
| German | de | Greek | el | Hebrew | he | Hindi | hi |
| Hungarian | hu | Indonesian | id | Italian | it | Japanese | ja |
| Korean | ko | Latvian | lv | Lithuanian | lt | Malay | ms |
| Norwegian | no | Polish | pl | Portuguese | pt | Romanian | ro |
| Serbian | sr | Slovak | sk | Slovenian | sl | Spanish | es |
| Swedish | sv | Thai | th | Turkish | tr | Turkmen | tk |
| Ukrainian | uk | Urdu | ur | Vietnamese | vi | Zulu | zu |
If you prefer to display the Payment Form in a specific language, pass any
IETF
Wiki
language tag from the above list into the paymentIntent
Begin by setting up your backend, a vital step for successful implementation.
object.
Iframe and HTTP limitations
Payment Form is not suitable for embedding on HTTP web pages. Use HTTPS to ensure the secure transmission of sensitive data.
To work in iframe, the Payment Form requires payments to be allowed in iframe:
| |
Specifically,
Optimize your payment form with Apple Pay integration, providing a secure and efficient checkout for Apple device owners.
Apple Pay
requires verification of iframes and top-level domains through the
Solidgate
Hub
.
Common initialization errors related to third-party when integrating the Solidgate Payment Form SDK are the following:
- Feature-Policy violation that arises in third-party iframes without proper permissions.
- Apple Pay security origin issue that occurs when starting Apple Pay sessions from a document with a differing security origin than its top-level frame.
- Insecure document error that is triggered by attempting Apple Pay transactions on non-HTTPS web pages.